블로그에 글을 남기는 것은 그냥 생각 나는데로 쭉 적어 나간다고 끝나는 일은 아닙니다. 글을 적고 글에 적합한 이미지를 찾아보고 오타를 비롯한 글의 오류를 찾아보기도 하고 이리저리 신경 쓰이는 부분이 많지요. 그중에 특히 글을 좀더 가독성 좋고 예쁘게 꾸미고자 하는 욕심도 많이 들게 됩니다.
관련해서 저처럼 코딩에 관련된 내용을 포스팅 하고 싶다거나 할 때는 우리가 사용하는 에디터 혹은 IDE에서 처럼 문법 강조를 해서 보여주면 참 좋겠다는 생각을 많이 하게 됩니다. 여러가지 방법이 있겠지만 그중에 저는 티스토리에서 제공되고 있는 문법강조 플러그인 사용 법을 간단히 포스팅 해보려고 합니다.
글의 순서는 아래의 두 단계로 나뉘어 있습니다. 클릭하시면 필요하신 부분으로 바로 가실 수 있어요.
티스토리 문법강조 플러그인 사용하기
아주 간단히 몇번의 클릭만으로 적용할 수 있으니 혹시 자신의 티스토리 블로그에 문법 강조를 넣고 싶으신 분들은 한번쯤 보고 익혀 두시는 것도 나쁘지 않을 겁니다. 사실 익힌다고 할 정도로 복잡하지도 않아요.
1. 티스토리 관리자 페이지로 접속하세요.
티스토리 블로그를 이미 운영하고 계시는 상태일 테니 자신의 블로그 관리 페이지로 들어 가는 것은 굳이 말하지 않아도 아시겠지요? 혹시 모르신다면 웹 브라우저 주소창에 http://{자신의 블로그 주소}/manage 라고 적어 보세요. 그러면 자신의 티스토리 블로그 관리 페이지에 접속하실 수 있습니다.
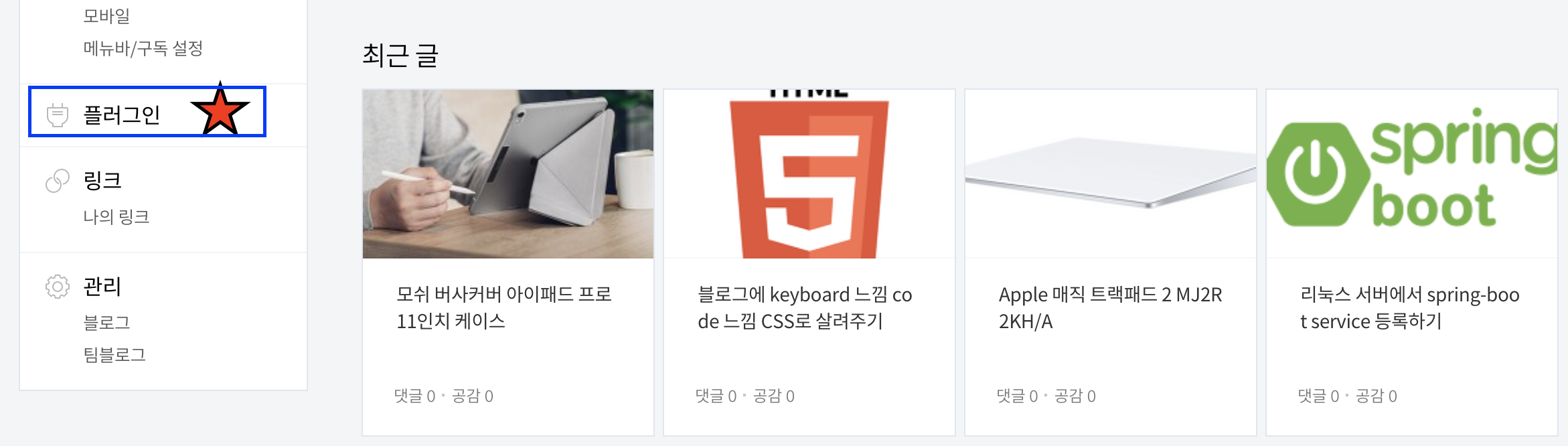
2. 관리자 페이지에서 플러그인 메뉴를 찾아 클릭해서 들어가세요.
관리자 페이지의 왼쪽에 있는 메뉴 네비게이션 바에서 플러그인 메뉴를 찾을 수 있습니다. 조금 더 찾기 편하시도록 간단히 이미지를 첨부할게요. 보시면 어디쯤인지 알기 쉬울거에요.

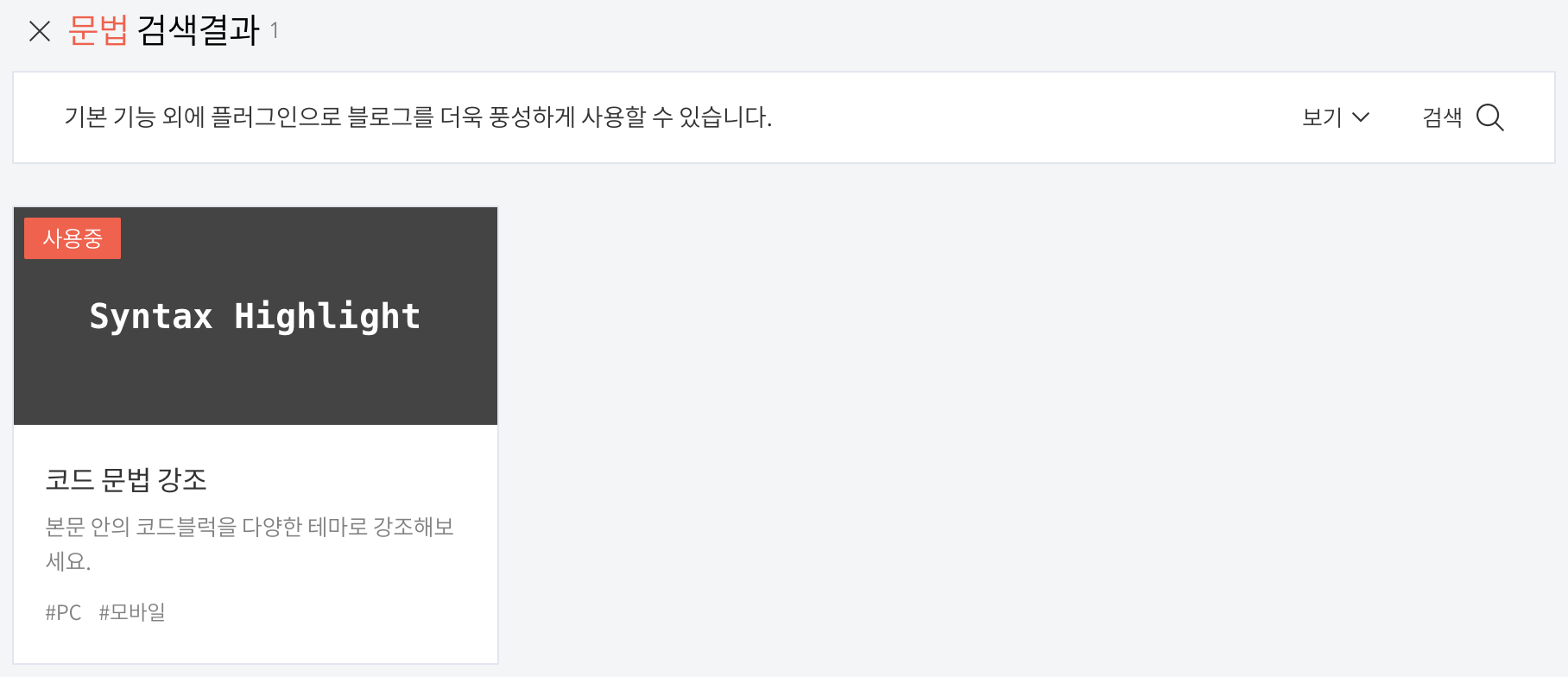
3. 플러그인 메뉴에서 "문법" 을 검색하세요.

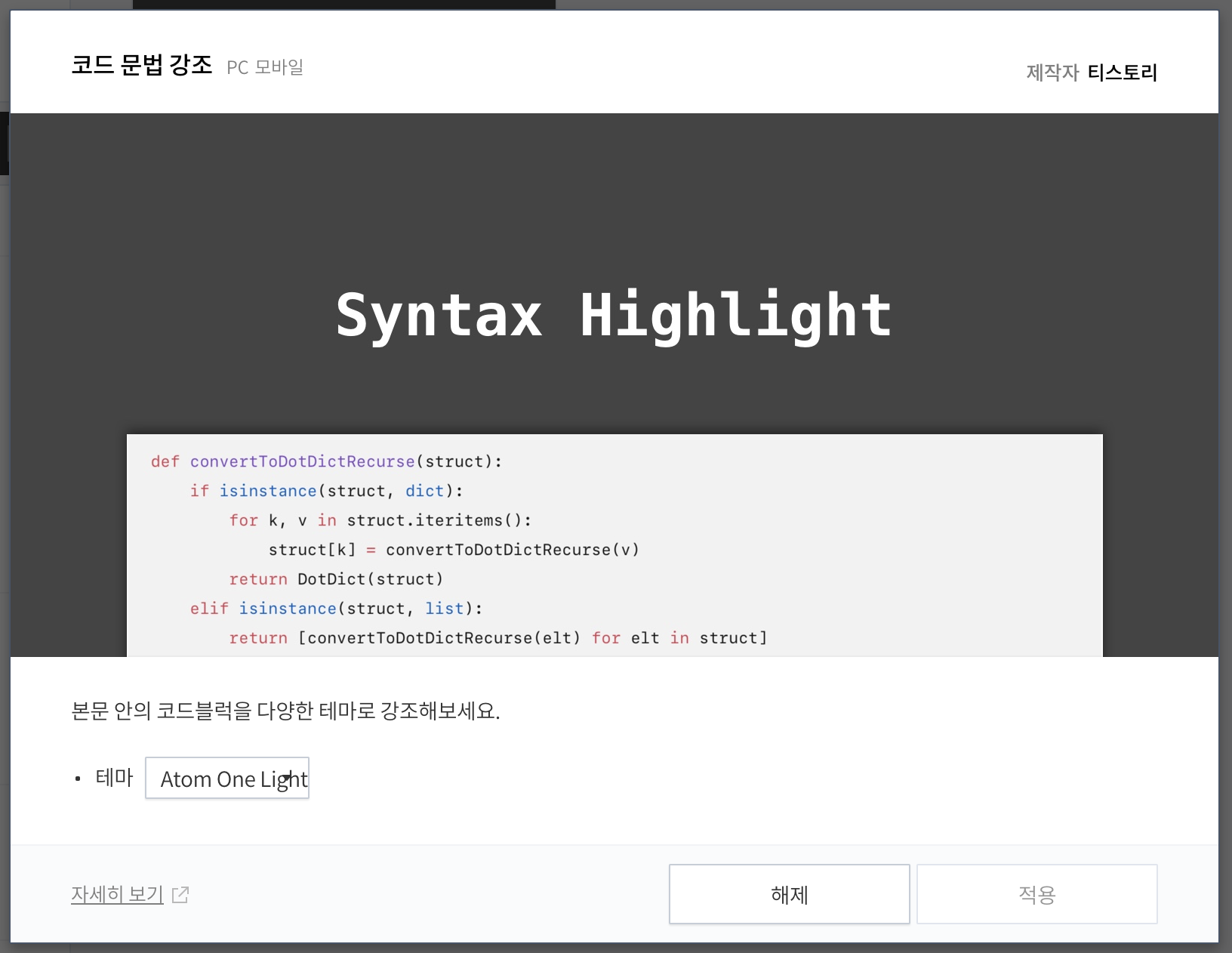
4. 자신이 원하는 테마를 선택하고 적용 버튼을 누르세요.

저는 Atom One Light 테마를 선택했습니다.
5. 포스팅에 직접 적용해 보기
이제 여러분의 티스토리 블로그는 코드 문법 강조 기능이 적용 되었습니다. 그러면 코드를 어떻게 적어 넣을 수 있는지 확인해 볼게요.
우선 코드 적용을 위해 글쓰기 메뉴로 새 글을 쓰거나 기존의 글에 수정 버튼을 통해 티스토리 에디터로 들어갑니다.
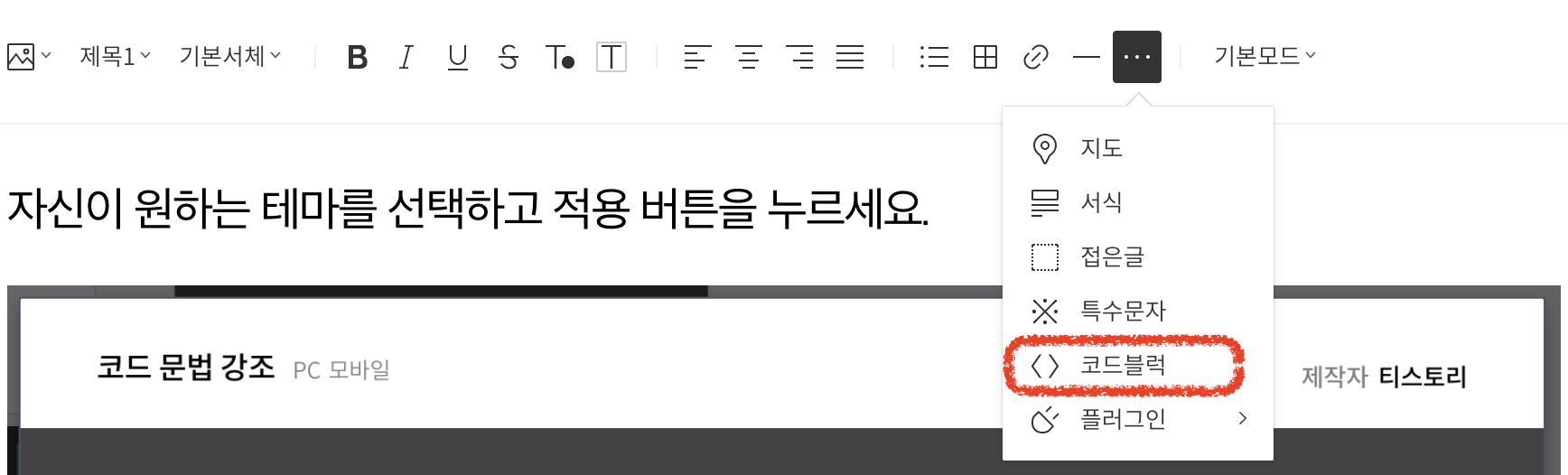
그리고 에디터 화면 위쪽에 있는 메뉴에서 `코드블럭` 메뉴를 찾아야 하는데 이 메뉴가 숨어 있어서 찾기 힘드실 수도 있습니다. 아래 그림을 보고 찾으시면 쉽게 찾을 수 있을 거에요.

그러면 코드블럭 삽입 창이 나타나게 되요. 그 창에 원하는 코드를 넣고 어떤 언어인지를 설정 해주면 됩니다. 저는 예제를 위해 간단한 Java 코드를 넣어서 보여드리겠습니다.
@Controller
public class DefaultController {
@GetMapping(value = {""}, produces = {"text/html"})
public String index(HttpServletRequest req) {
return "index.html";
}
}이 코드를 넣고 자바를 선택해서 확인 하면 끝입니다.

이제 여러분들도 아주 쉽게 코드를 입력할 수 있게 되었네요.
플러그인 없이 직접 JS와 CSS를 넣어서 사용하기
이 과정도 사실 그리 복잡하지 않습니다. 몇 단계 되지 않으니까 조금만 따라 오시면 금새 자신의 글에 문법 강조를 넣을 수가 있어요.
1. 자신이 사용할 문법의 스타일을 확인 합니다.
스타일 데모 사이트 (https://highlightjs.org/static/demo/) 에 들어가서 자신이 원하는 Styles(왼쪽 네비게이션 바의 아래에 있는 메뉴)를 찾아 보세요. 그리고 자신이 사용할 CSS style의 이름을 찾아 css 파일의 경로를 바꾸어 주어야 합니다. 보통은 아래와 같은 두 가지 규칙을 적용하면 됩니다.
- 대문자 -> 소문자
- 띄어쓰기 -> 하이픈
하지만 그렇지 않은 경우도 있어서, 그럴 때는 정확한 이름을 찾아 넣어 주어야 해요. 그런 경우 styles directory 를 들어가서 확인해 보시면 됩니다. 특정 단어를 검색 (Ctrl +F)해서 찾으시면 빠르게 찾을 수 있습니다.
2. 문법강조 라이브러리를 설치 합니다.
인터넷에 연결되는 환경이라면 설치 방법은 자신의 <head> 태그 안에 아래의 스크립트를 넣어 주세요.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/styles/{자신이 찾은 스타일 이름}.min.css"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>인터넷에 연결할 수 없는 경우 highlightjs 웹사이트 (https://highlightjs.org/download/)에 들어가서 자신이 필요한 언어와 스타일을 설정한 후에 다운로드 받아야 합니다. 그리고 <script> 태그와 <link> 태그의 경로를 수정해 주세요.
좀더 알아 보시기 쉽도록 A 11 Y Light 를 적용한 예를 보여드릴께요.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/styles/a11y-light.min.css"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
3. 코드블록을 <pre><code>태그로 감싸 주세요.
우리가 설치한 hightlight 플러그인은 <pre><code>태그로 감싸진 부분만 꾸며 주도록 되어 있습니다. 그리고 class 값에 따라서 언어의 문법에 맞게 문법 강조를 해줘요.
그렇기 때문에 자신이 문법강조를 하고 싶은 부분은 이렇게 표현해 주어야 해요.
<pre><code class="java">
내가 쓰고 싶은 코드는 여기에 적습니다.
</code></pre>그러면 이렇게... 짠!!

코드 블록을 좀더 멋스럽고 보기 좋게 꾸며주는 방법, 이제는 여러분들도 쉽게 할 수 있을 거에요. 더 많은 분들이 더 좋은 글을 쓸 수 있도록 많이 퍼트려 주시고 궁금한 점이 있으시다면 댓글 달아주시면 최대한 답변 드리도록 하겠습니다. 오늘도 멋지고 좋은 하루 되시길 바래요.
'개발자의 정보 > Web' 카테고리의 다른 글
| 그래픽 디자인에 그라디언트를 활용하는 5가지 방법 (0) | 2020.04.17 |
|---|---|
| JS history API pushState 함수로 주소 바꾸기 (0) | 2020.03.31 |
| 왜 스타트업에서 프론트엔드 개발자를 구하기가 어려운가 (0) | 2020.03.26 |
| font-awesome 팀의 코로나 퇴치 응원 메시지 (0) | 2020.03.25 |
| 블로그에 keyboard 느낌 code 느낌 CSS로 살려주기 (0) | 2020.03.09 |
| Youtube iframe width 100% height auto (0) | 2020.02.23 |
| 웹에서 3D 단백질 모델 그리기 (0) | 2020.02.13 |
| javascript opener 사용권한이 없습니다. (0) | 2020.02.01 |




댓글