출처: https://dribbble.com/stories/2020/01/28/get-creative-with-gradients
그라데이션이 처음 트렌드가 된 이후로, 디자이너들은 자신들의 작업에서 새롭고 혁신적인 방법으로 그라데이션을 활용하는 방법을 끊임없이 찾아냈습니다. 사실 그라데이션이 UI 세상을 지배하던 시절은 지나갔습니다. 하지만그라데이션은 그래픽 디자인은 물론이고, 일러스트레이션과 패키징 등 디자인의 수많은 분야에서 여전히 다양한 방식으로 사용되고 있다는 것을 알 수 있습니다.
여러분이 그라데이션에 조금 더 흥미와 관심을 가질 수 있도록 도와드리기 위해서, 위시켓은 그라데이션으로 작업을 할 때, 사용할 수 있는 몇 가지의 간단한 팁과 기술을 공유하고자 합니다. 이 기술을 사용하면, 기존의 다른 그라데이션을 재밌게 바꿀 수도 있고, 끝없는 가능성을 탐구하는 재미를 발견할 수도 있습니다.
1. 가우시안 블러(GAUSSIAN BLUR)를 활용한다.
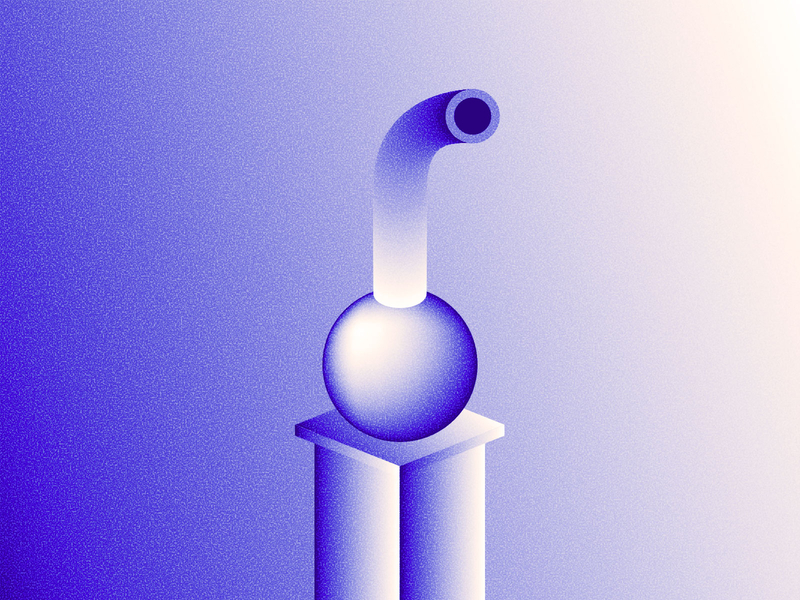
그라데이션 툴을 사용하지 않고도 어도비 일러스트레이터에서 그라데이션 효과를 만들 수 있다는 사실을 알고 계셨나요? 아래 그림들에서 보이는 흐릿한 그라데이션의 느낌과 분위기를 똑같이 내기 위해서는,**여러 가지 다양한 컬러로 기본 모양을 만들고, 그것을 서로 겹쳐야 합니다. 그런 다음 모든 개체들을 선택해서 가우시안 블러 효과를 적용하면 뿌옇게 되면서 거의 색깔이 바뀐 것처럼 흐려지게 됩니다.**기발한 방식이면서도 평범하지 않은 그라데이션이 완성되죠.
PRO TIP!
가우시안 블러를 적용하기 전에 '문서 래스터 효과 설정(Document Raster Effect Setting)'으로 가서 픽셀 수를 가능한 최대로 늘려야 합니다. (1000px 이상이 되어야 합니다.) 이렇게 해야 계단처럼 경계가 지는 것을 피할 수 있습니다.
2. 선들을 거칠게 만든다.
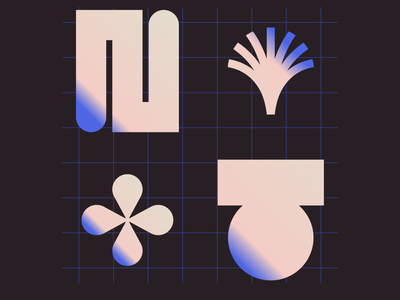
그라데이션에서 흔히 볼 수 있는 매끄러운 색조의 전환이 아니라, 좀 더 거친 선으로 창의력을 발휘해보세요. 어도비 일러스트레이터로 이렇게 거친 느낌을 줄 수 있는 간단한 방법은, 그라데이션(Gradients)패널에서 컬러 슬라이더를 활용하는 것입니다. 위의 예시를 보면서 영감을 얻고, 컬러 슬라이더를 활용해서 원하는 효과도 얻어보세요!
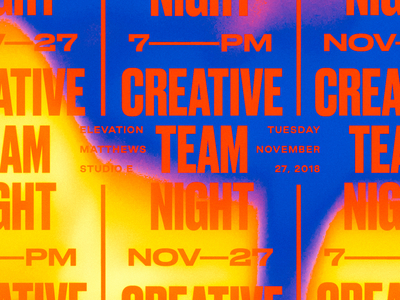
3. 질감을 더한다.
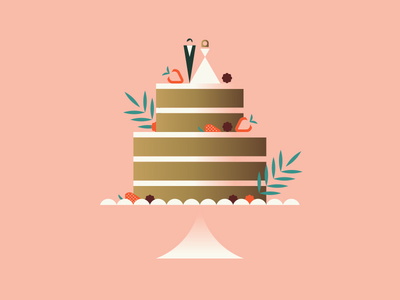
그라데이션은 매우 디지털스러운 느낌과 분위기를 내는 경향이 있기 때문에, 여기에 변화를 주기 위한 좋은 방법은 약간의 질감을 더하는 것입니다. 위의 예시에서는 디자이너들이 각자의 작품에 거친 질감을 겹쳐 놓은 것을 보실 수 있습니다. 여러분도 어도비 일러스트레이터의 메인 메뉴에 있는 효과(Effects)에서 효과 갤러리(Effects Gallery)의 그레인(Grain)을 선택하시면, 이런 효과를 쉽게 따라할 수 있습니다. 이 그레인 효과 안에서 시도해볼 수 있는 다양한 설정들이 많기 때문에, 재미있게 여러 가지 조합을 실험해보시기 바랍니다.
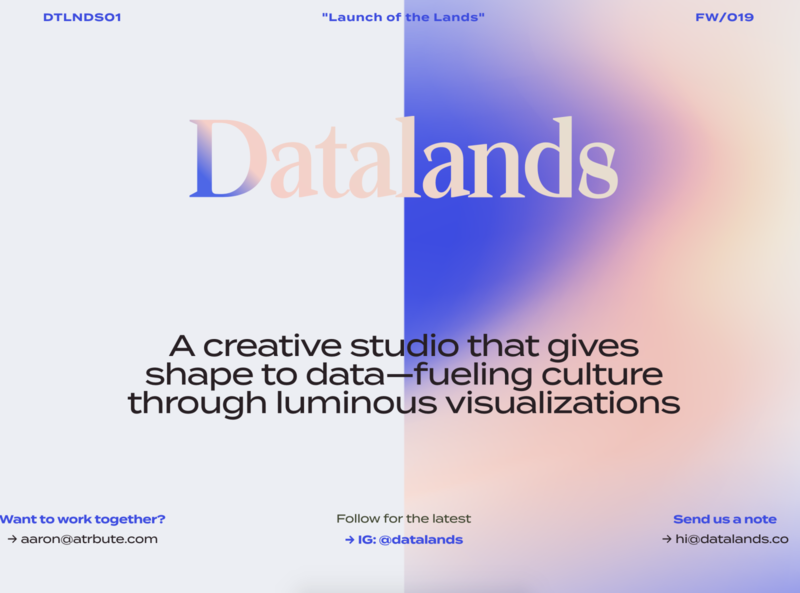
4. 타이포그래피로 실험을 한다.
그라데이션을 활용하는 또 하나의 역동적인 방법은 타이포그래피를 추가하는 것입니다.**그라데이션에 텍스트를 결합하면, 디자인에 완전히 새로운 레이어의 움직임과 흐름이 추가됩니다.**여러분은 드롭 쉐도우(drop shadow)나 채우기 등을 통해서 텍스트에 쿨한 그라데이션 효과를 아주 많은 방식으로 추가할 수 있으며, 여러분의 글자가 생명력을 갖고 살아나는 것을 보실 수 있습니다.
PRO TIP!
그라데이션은 폰트가 아니라 채우기와 스트로크(stroke)와 함께 할 때만 효과가 나타납니다. 특정한 폰트를 사용해야 한다면, 그라데이션을 적용하기 전에 텍스트의 윤곽선을 만들어야 합니다. 그렇게 하려면 메인 메뉴 바의 타이프(Type)를 누르신 후 윤곽선 만들기(Create Outline)를 선택하세요.
5. 광택이 있는 일루션(ILLUSION)을 만든다.
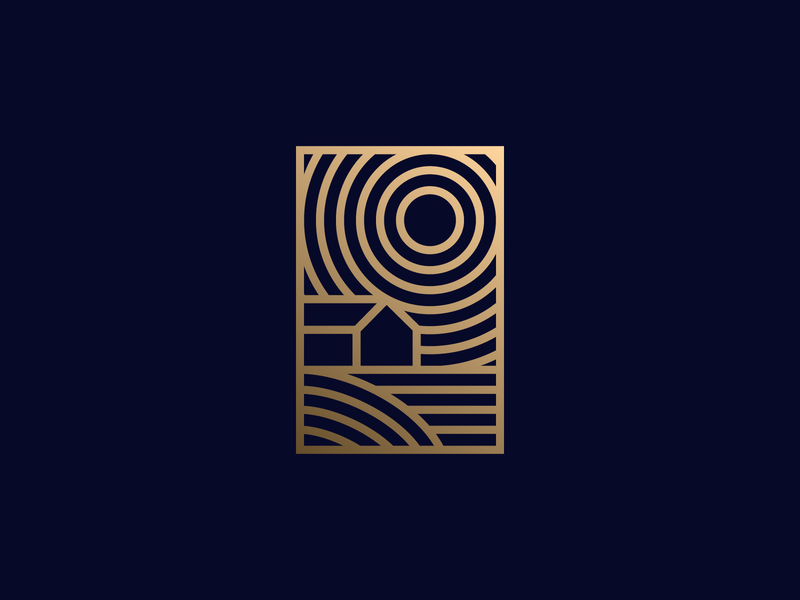
디자인에서 입체감을 주는 멋진 방법은 같은 색조의 두 가지 음영으로 그라데이션에 광택이 있는 느낌을 주는 것입니다. 이런 방식은 금색이나 은색의 음영에서 특히 효과가 좋습니다! 디자이너인 나디아 카스트로(Nadis Castro)와 제이 플래처(Jay Flecher)는 이처럼 광택 효과를 아주 잘 활용하고 있는데, 직접 확인해서 보다 많은 영감을 얻으시기 바랍니다.
PRO TIP!
이런 광택이 있는 그라데이션에 거친 느낌의 그레인(Grain) 효과를 더하면 입체감이 한층 더 깊어집니다.
'개발자의 정보 > Web' 카테고리의 다른 글
| JS history API pushState 함수로 주소 바꾸기 (0) | 2020.03.31 |
|---|---|
| 왜 스타트업에서 프론트엔드 개발자를 구하기가 어려운가 (0) | 2020.03.26 |
| font-awesome 팀의 코로나 퇴치 응원 메시지 (0) | 2020.03.25 |
| highlight.js 문법강조 이용하는 방법 (3) | 2020.03.12 |
| 블로그에 keyboard 느낌 code 느낌 CSS로 살려주기 (0) | 2020.03.09 |
| Youtube iframe width 100% height auto (0) | 2020.02.23 |
| 웹에서 3D 단백질 모델 그리기 (0) | 2020.02.13 |
| javascript opener 사용권한이 없습니다. (0) | 2020.02.01 |



























댓글