https://vueschool.io/articles/vuejs-tutorials/eslint-and-prettier-with-vite-and-vue-js-3/
다니엘 켈리가 작성한 기사
"대규모 Vue 애플리케이션을 구성하는 방법" 시리즈 의 이전 기사 에서 Vue.js 애플리케이션에서 코드베이스를 예측 가능하고 탐색하기 쉽고 이해하기 쉽게 유지하기 위해 사용할 수 있는 몇 가지 표준을 살펴보았습니다. 특히 팀과 함께 대규모 애플리케이션을 구축할 때 개발자 경험을 개선하기 위해 취할 수 있는 또 다른 단계는 코드 린트 및 서식 지정을 위한 일부 자동화 프로세스를 설정하는 것입니다.
아마도 당신은 전에 그런 도구를 사용한 적이 없을 것입니다. 린트 및 형식 지정의 "무엇과 이유"를 간략하게 살펴본 다음 Vite 기반 Vue 프로젝트로 ESLint 및 Prettier를 설정하는 방법을 살펴보겠습니다. ESLint 및 Prettier를 사용한 린트 및 형식 지정에 이미 익숙하다면 Vite로 설정하는 부분으로 건너뛰어도 됩니다.
여기에 설명된 ESLint 및 Prettier를 설정하는 대부분의 단계는 Laravel + Vue 기반 애플리케이션 등과 같은 Vite 프로젝트 외부에서도 작동합니다.
ESLint로 린팅하기

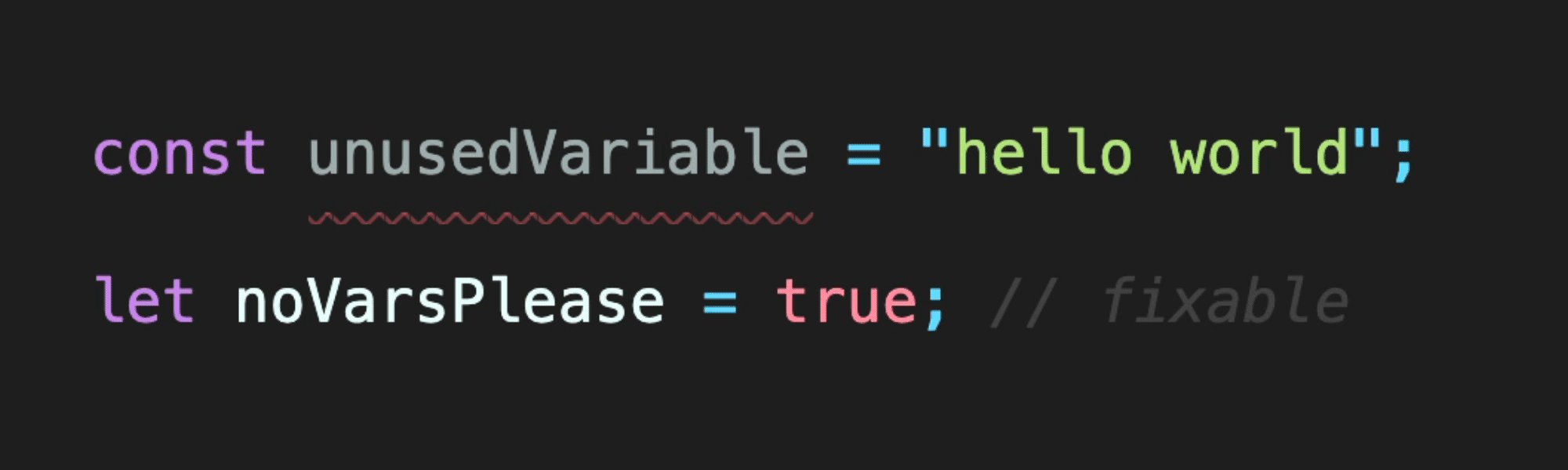
그렇다면 린트란 무엇인가? Linting은 잠재적인 오류에 대해 코드를 정적으로 분석하는 자동화된 프로세스입니다. 일반적으로 Linting은 누락된 쉼표와 같은 구문 오류를 감지하거나 파일에 사용되지 않는 변수가 정의되어 있음을 경고하는 등의 작업을 수행할 수 있습니다. Linting은 비즈니스 로직 결함으로부터 코드를 저장하지는 않지만 코드가 구문적으로 정확하고 몇 가지 모범 사례를 따르는지 확인합니다. 그렇다면 Vue.js 프로젝트를 린팅하는 데 사용할 수 있는 솔루션은 무엇입니까? JavaScript용 Linting 도구로 이동은 ESLint 입니다.
ESLint는 코드의 오류를 감지할 수 있을 뿐만 아니라 많은 경우 자동으로 오류를 수정할 수도 있습니다. 명령줄 도구로 실행할 수 있으며 가장 일반적인 IDE에도 통합됩니다. 이러한 IDE 통합은 ESLint에서 감지한 오류를 편집 중인 파일에서 직접 표시할 수 있도록 하므로 매우 중요합니다. 일반적으로 이것은 맞춤법 검사와 매우 유사하지만 코드에 대한 문제가 되는 코드 아래에 구불구불한 빨간색 선으로 구성됩니다! IDE 통합은 일반적으로 명령을 실행하여 키보드 단축키나 파일 저장 시 자동으로 문제를 수정할 수 있도록 합니다.

Prettier로 코드 포맷하기

이제 Prettier에 대해 이야기해 보겠습니다. Prettier와 린트의 차이점은 무엇입니까? 린트가 오류 감지에 중점을 두는 반면 Prettier 지정은 코드가 탭 너비, 작은따옴표 또는 큰따옴표, 후행 쉼표, 줄 끝 세미콜론 등과 같은 일부 일관된 서식 규칙을 준수하도록 하는 것입니다.
이러한 형식 지정 규칙은 다른 개발자가 다른 IDE에서 개발한 경우에도 코드가 일관되게 보이도록 합니다. 또한 특정 형식 결정을 스스로 결정하지 않아도 됩니다(ex: 세미콜론으로 줄을 끝내야 합니까?). 대신 원하는 방식으로 코드를 작성하고 완료되면 포맷터가 다시 포맷하도록 합니다.
그렇다면 포맷팅은 어떻게 우리를 위해 작동합니까? 이미 ESLint를 사용하고 있다면 실제로 이미 일부 서식이 작동하고 있는 것입니다. ESLint는 그런 식으로 멋지고 일종의 이중 작업 린트 및 포맷팅을 수행합니다. ESLint가 우리를 위해 일부 서식을 처리하지만 Prettier라는 다른 도구가 더 포괄적이고 실제로 더 많은 산업 표준으로 간주됩니다. Prettier는 ESLint와 함께 사용할 수 있으며 함께 사용하면 모든 린트 및 서식 요구 사항을 충족할 수 있습니다.
Prettier의 가장 좋은 점 중 하나는 디자인적으로 매우 독단적이라는 것입니다. 낚시 친구에게는 원하지 않는 특성이지만 코드 포맷터의 경우 표준을 구성하고 걱정하는 시간이 줄어들고 최선을 다해 양질의 코드를 작성한다는 의미입니다!
ESlint와 마찬가지로 Prettier는 대부분의 IDE와 잘 통합되며 앞서 ESLint에 대해 설명한 것과 동일한 통합 기능을 제공합니다.

Vite 프로젝트로 설정하기
이제 ESLint와 Prettier가 무엇이고 이들이 제공하는 이점이 무엇인지 알았으므로 Vite에서 제공하는 반짝이는 새 Vue.js 프로젝트에서 설정해 보겠습니다. Vue-CLI와 달리 Vite에는 명령줄 설정 프로세스를 통해 이러한 도구를 자동으로 구성할 수 없으므로 우리가 직접 설치하고 구성해야 합니다. 하지만 걱정하지 마세요. 전체 프로세스를 단계별로 안내해 드리겠습니다.
Vite 프로젝트 만들기
Vite에서 만든 프로젝트가 아직 없는 경우 다음 명령을 실행할 수 있습니다.
npm init vite@latest프롬프트에 따라 새로 생성된 프로젝트의 디렉토리로 변경합니다.
프리티어 설치
prettier 설치부터 시작하겠습니다 . 다음 명령으로 이를 수행할 수 있습니다.
npm install --save-dev --save-exact prettier다음으로 prettier에 대한 구성 파일을 생성합니다 . prettier는 즉시 사용 가능한 구성을 목표로 하기 때문에 해당 구성 파일의 내용은 빈 개체일 수 있습니다. 일부 IDE는 더 예쁜 것을 감지하기 위해 존재를 사용하기 때문에 우리는 단지 그것을 추가하고 있습니다. Prettier가 제공하는 몇 가지 옵션 중 하나를 구성하려면 구성 옵션에 대한 Prettier 문서를 참조하십시오 .
echo {}> .prettierrc.json좋아요, 더 예뻐지기 위해 해야 합니다. 이제 ESLint를 설정해 보겠습니다.
ESLint 설치
다음 명령을 사용하여 ESLint 및 ESLint 용 vue 플러그인을 설치할 수 있습니다 .
npm install --save-dev eslint eslint-plugin-vue다음으로 .eslintrc.js ESLint 권장 규칙과 Vue3에 대한 권장 규칙을 사용하도록 구성되도록 다음 구성으로 파일을 생성하여 ESLint를 구성합니다.
module.exports = {
env: {
node: true,
},
extends: [
'eslint:recommended',
'plugin:vue/vue3-recommended',
],
rules: {
// override/add rules settings here, such as:
// 'vue/no-unused-vars': 'error'
}
}원하는 경우 덜 엄격한 옵션에 대해 Vue3에서 사용할 수 있는 다른 구성을 보려면 eslint-plugin-vue 문서 를 방문하세요 . 다른 구성은 Vue.js 3 스타일 가이드 의 3가지 다른 우선 순위에 해당합니다 .
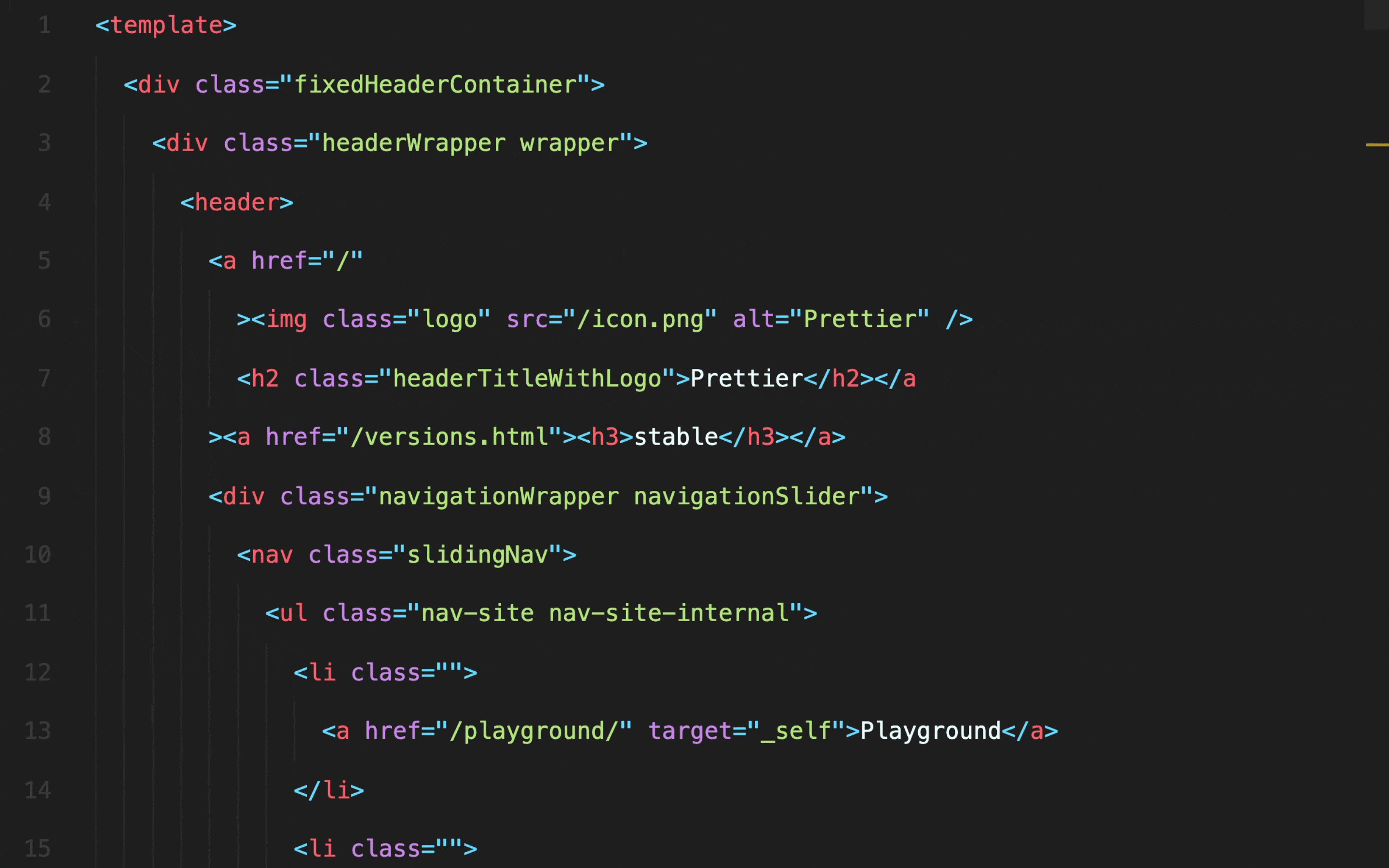
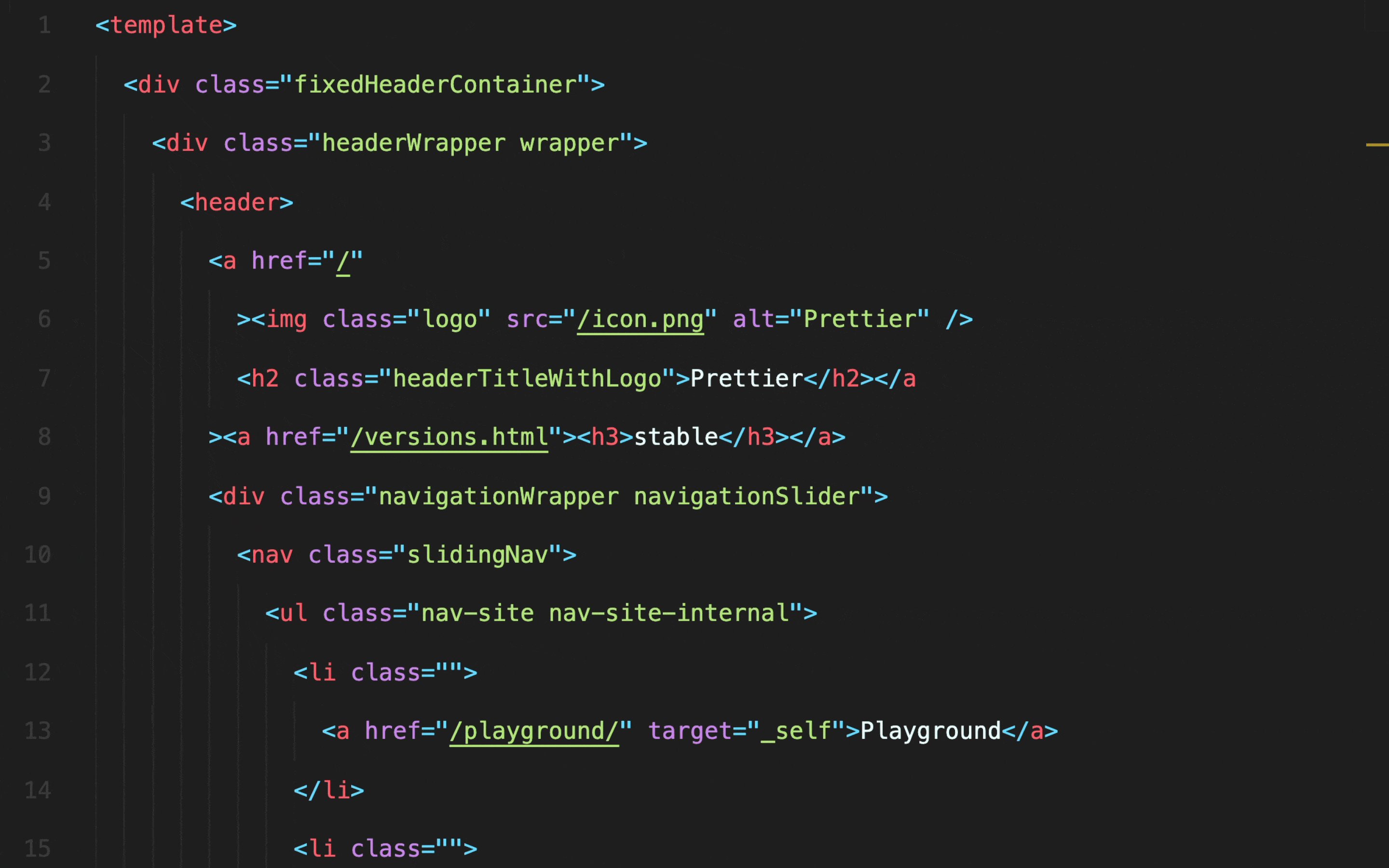
마지막으로 Prettier 와 충돌할 수 있는 ESLint의 형식 지정 규칙을 끕니다 . 이 단계를 수행하지 않으면 다음과 같이 보이는 두 사람 사이에 끝없는 데스 매치가 발생합니다.

얼마나 골치 아픈 일인지 알기 전에 이 단계를 건너뛰었다면. Prettier와 ESLint를 설정할 때 이 단계를 알지 못했다면 두 도구를 다시는 사용하고 싶지 않을 것입니다! 다행히 쉽게 고칠 수 있습니다.
eslint-config-prettier 구성만 설치하면 됩니다. 이것은 Prettier가 처리할 책임이 있는 ESLint의 형식 지정 규칙을 비활성화합니다.
npm install eslint-config-prettier --save-dev그리고 .eslintrc.js extends 아래의 파일에 구성을 등록하십시오 . 구성 순서가 다른 구성의 중복 규칙을 처리하도록 결정하므로 확장 배열에 정의된 마지막 구성인지 확인하십시오(나중 구성이 이전 구성보다 우선함)!
//.eslintrc.js
extends: [
'eslint:recommended',
"plugin:vue/vue3-recommended",
"**prettier**"
],명령줄에서 실행
이 시점에서 우리는 ESLint가 수정 가능한 오류를 보고하고 수정하고 Prettier가 소스 코드를 다시 포맷하도록 설정해야 합니다. package.json 의 scripts 섹션에 다음 두 항목을 추가해 봅시다.
"scripts":{
//...
"lint": "eslint --ext .js,.vue --ignore-path .gitignore --fix src",
"format": "prettier . --write"
}여기에 정의된 lint 명령은 CI/CD 파이프라인에서 linting을 실행하거나 터미널에서 수동으로 테스트하는 데 유용합니다. 각각의 명령을 실행하여 두 가지 중 하나가 빠르게 작동하는 것을 볼 수 있지만 이것이 반드시 개발 프로세스 전체에서 계속해서 사용하려는 방법은 아닙니다.
Vue 3용 VS Code로 ESLint 및 Prettier 설정
워크플로를 간소화하려면 2개의 도구를 IDE와 통합해야 합니다. 이렇게 하면 실시간으로 오류에 밑줄을 긋고 ESLint 오류를 자동으로 수정하고 파일 저장 시 더 예쁜 형식을 제공할 수 있습니다. 시간 절약에 대해 이야기하십시오! VS Code는 무료로 널리 사용되는 IDE이자 제가 사용하는 IDE이므로 Vite 기반 Vue.js 3 프로젝트를 위해 ESLint 및 Prettier를 VS Code와 통합하는 방법을 살펴보겠습니다.
먼저 Prettier 및 ESLint 용 플러그인 2개를 설치해야 합니다. .vue 파일에 구문 강조 표시 등을 제공하므로 아직 설치 하지 않았다면 Vetur 를 설치하는 것이 좋습니다 .
다음으로 VS 코드 설정에서 Vetur의 템플릿 유효성 검사를 끄고 ESLint가 .eslintrc.js파일 의 규칙에 따라 처리하도록 하려면 다음을 제공해야 합니다.
// Code/User/settings.json
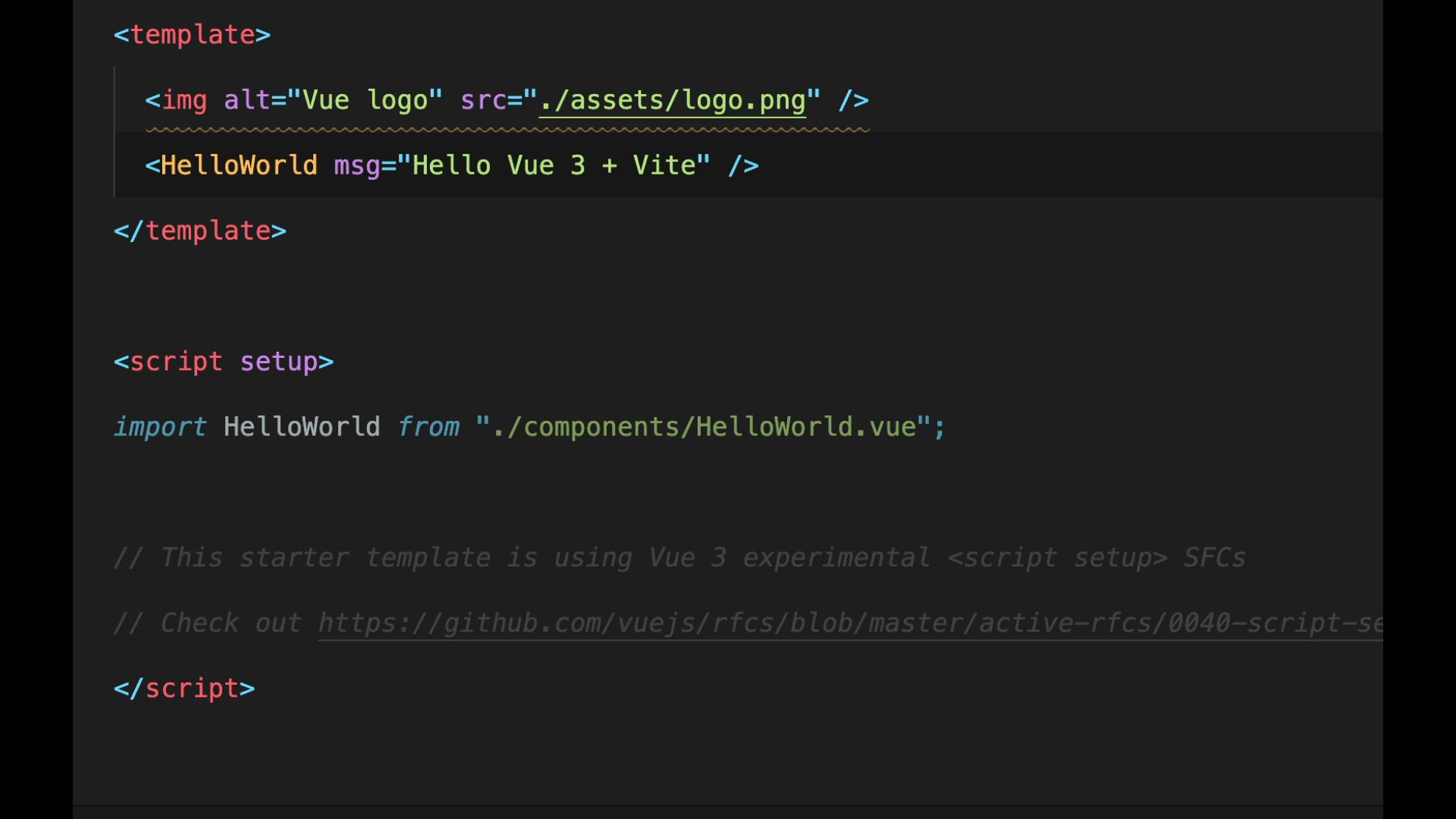
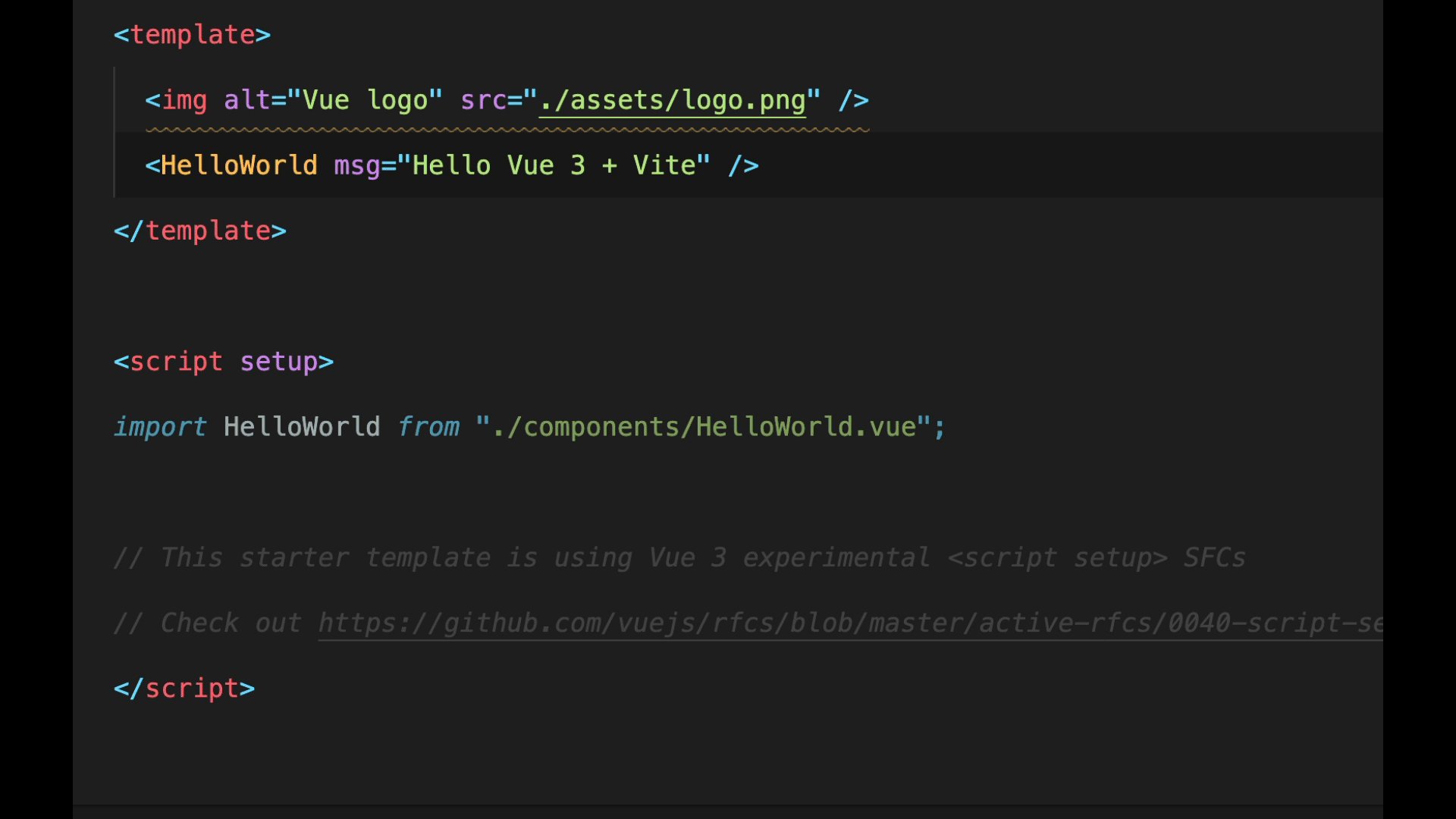
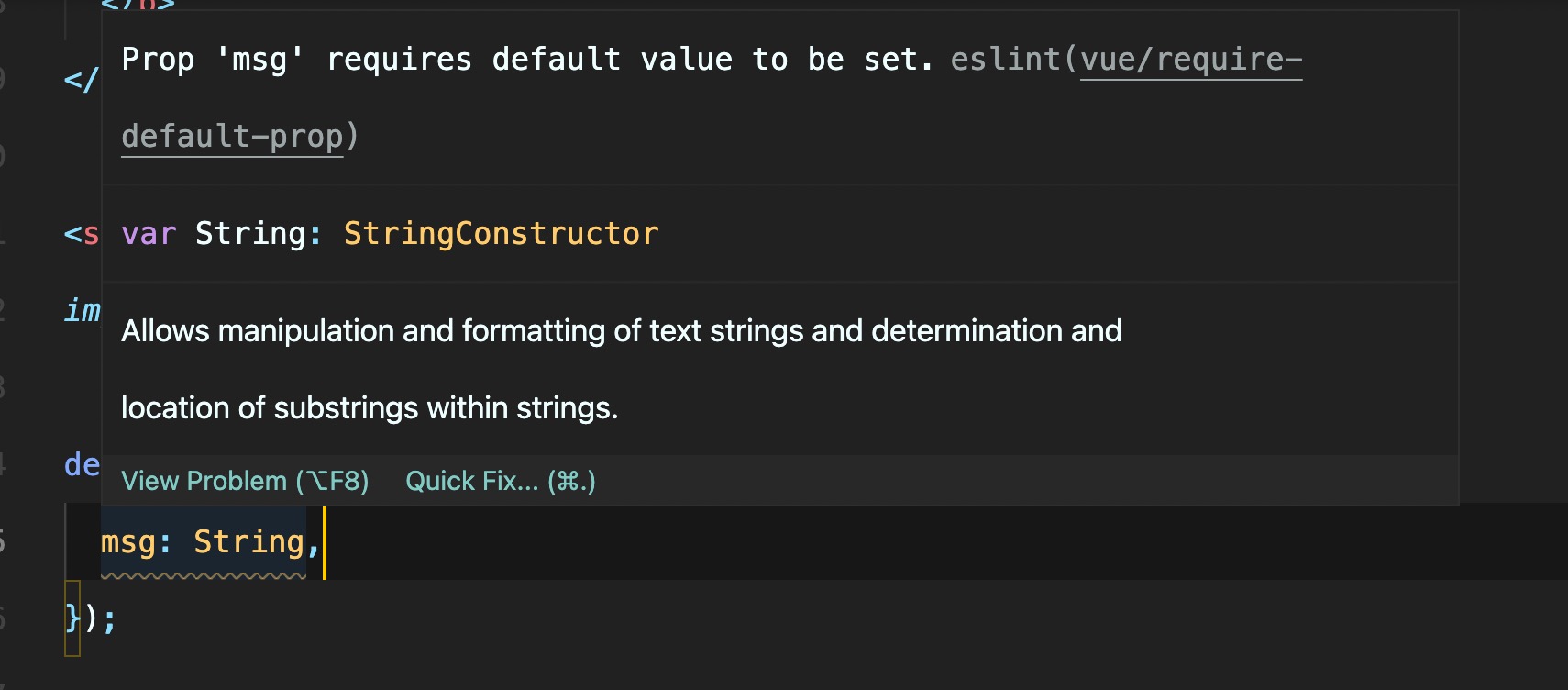
"vetur.validation.template": false이제 HelloWorld 구성 요소를 열면 ESLint가 작동하는 것을 볼 수 있습니다. 아래 노란색 구불구불한 선을 볼 수 있으며 그 msg: String위로 마우스를 가져가면 ESLint가 경고하는 이유에 대한 자세한 정보를 볼 수 있습니다. 이 경우 vue/require-default-prop 규칙 때문입니다.

따라서 문제를 해결하기 위해 2가지 중 하나를 수행할 수 있습니다.
- 기본값 없이 props를 허용하려면
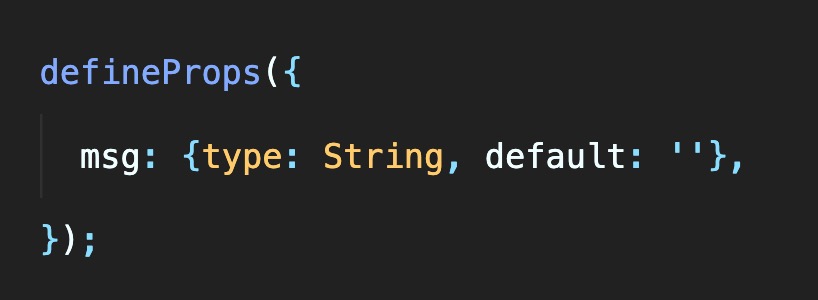
.eslintrc.js파일에서vue/require-default-prop규칙을 해제할 수 있습니다.// Code/User/settings.json rules: { //... "vue/require-default-prop": "off", }, - 또는 기본값을 제공하여 규칙을 준수하도록 코드를 변경하면 구불구불한 줄이 사라집니다! 아주 좋아!

이제 파일에서 직접 오류를 보고하는 ESLint가 있지만 Prettier가 코드를 다시 포맷하거나 ESLint가 수정 가능한 문제를 자동으로 수정하는 자동화 설정이 없습니다. VS 코드 설정에 다음을 추가하여 저장 시 VS 코드에 이 두 가지 작업을 모두 수행하도록 지시할 수 있습니다.
// Code/User/settings.json
{
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
}또한 vue 및 js 파일이 다음 설정으로 기본 포맷터로 더 예쁘게 구성되었는지 확인해야 합니다.
// Code/User/settings.json
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
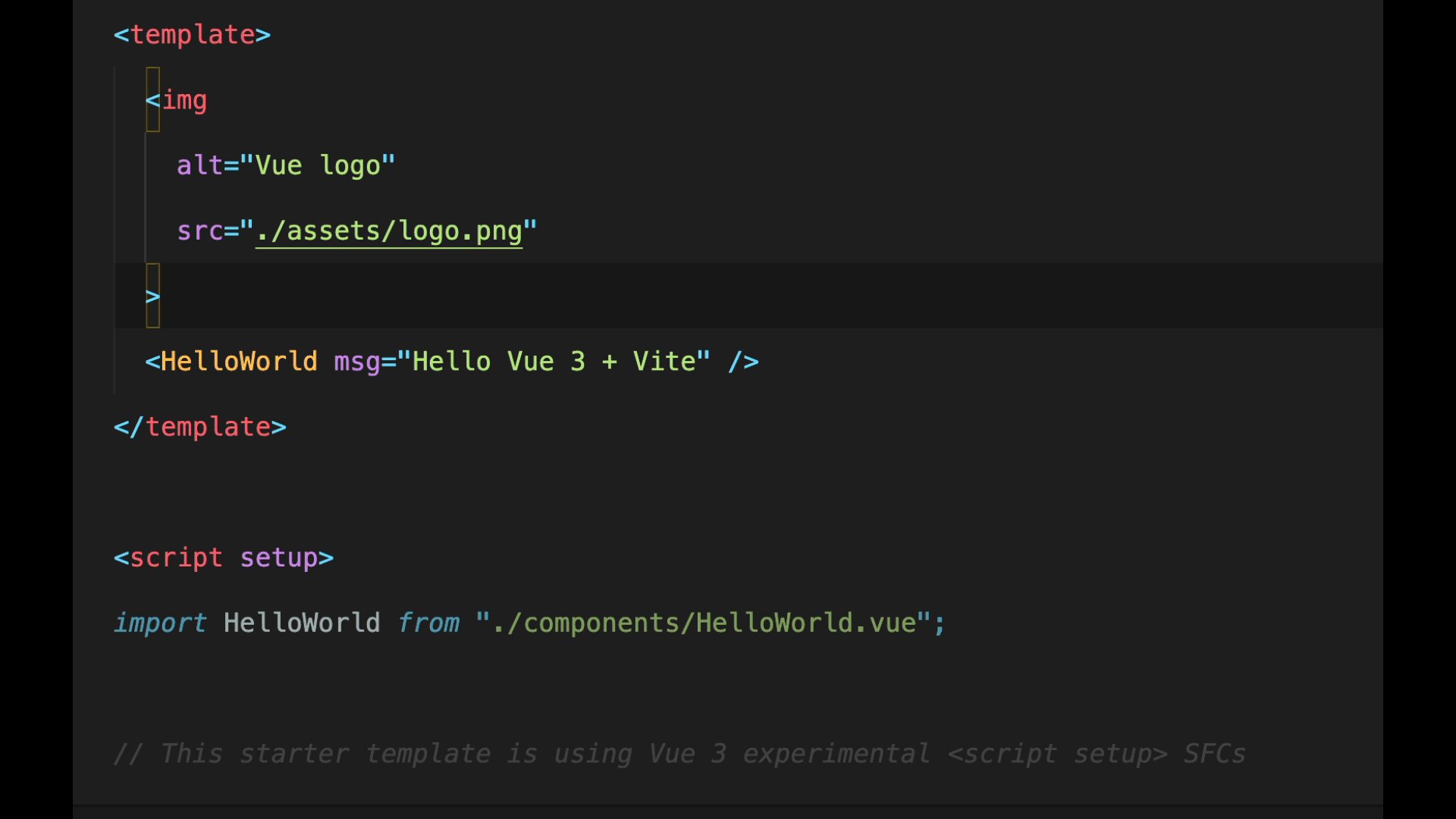
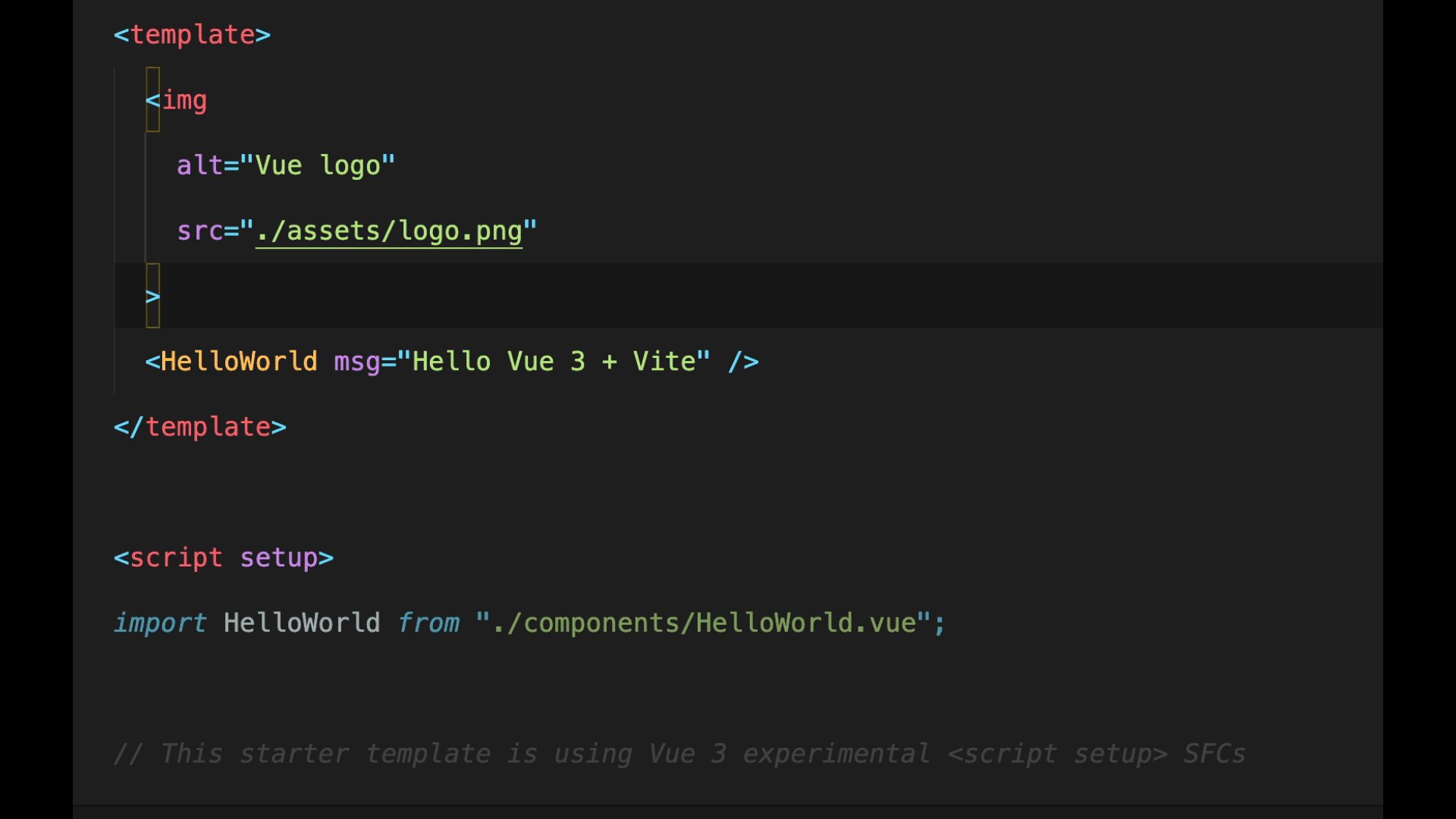
},이제 App.vue를 열고 이미지를 탭으로 표시한 후 저장하면 자동으로 원래 위치로 되돌아갑니다! 그게 더 예뻐!

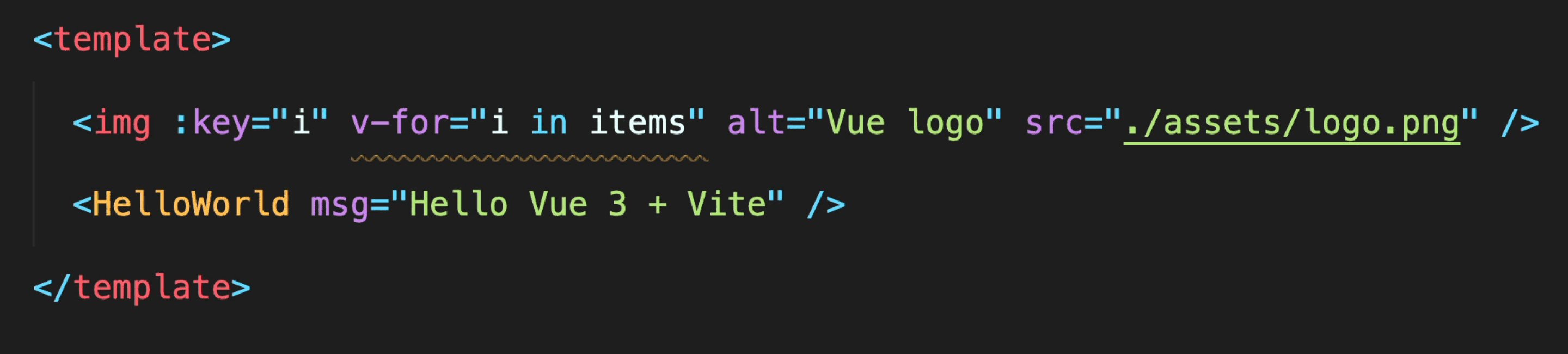
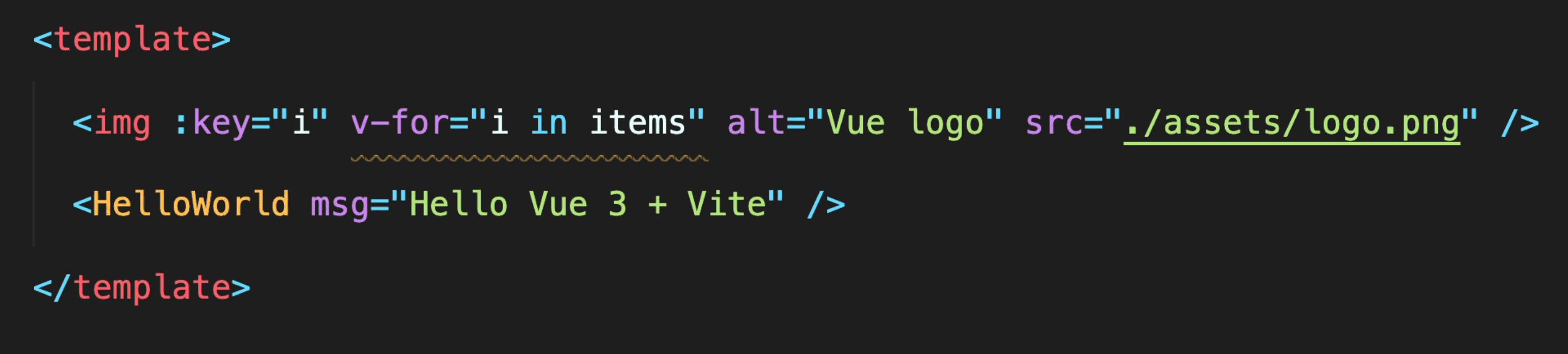
v-for 앞에 key를 배치하는 가상 항목 이미지 배열을 루프하는 경우:
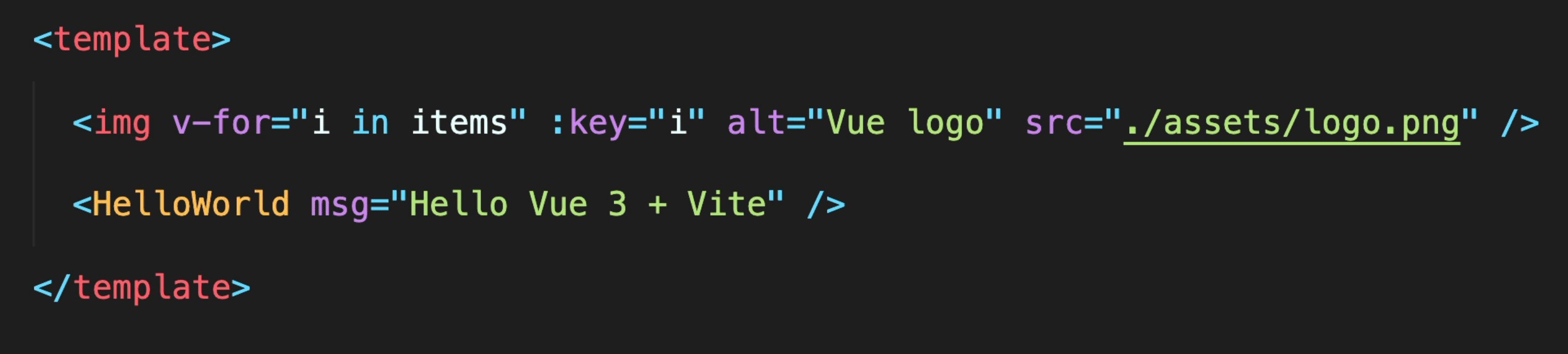
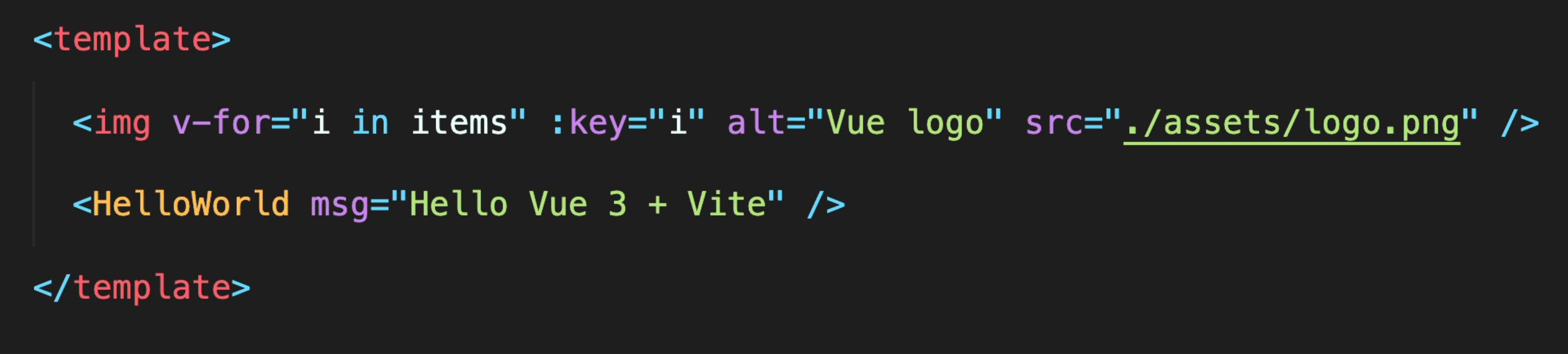
<img :key="i" v-for="i in items" alt="Vue logo" src="./assets/logo.png" />ESLint가 vue/attributes-order규칙을 실행하여 저장 시 문제를 자동으로 수정하는 것을 볼 수 있습니다. 정말 편리합니다!

브라우저의 ESLint 오류
대부분의 개발자와 팀의 경우 이 시점에서 설정한 것만으로도 생산성이 충분할 것입니다. 그러나 한 단계 더 나아가고 싶다면 Vite ESLint 플러그인을 설치하여 브라우저에서 애플리케이션 위에 오버레이된 ESLint 문제를 볼 수 있습니다.

이것은 자동으로 고칠 수 없는 ESLint 오류를 무시하는 것을 불가능하게 만듭니다. 나는 이것을 좋아하는 일부 개발자와 매우 성가시게 생각하는 다른 개발자를 알고 있으므로 원하는 경우 설치하고, 그렇지 않으면 IDE의 빨간색 물결선에 더 많은 주의를 기울이십시오.
vite-plugin-eslint 실행하여 설치
npm install vite-plugin-eslint --save-dev그런 다음 vite.config.js 플러그인 을 가져와서 플러그인 으로 추가 등록하십시오.
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [eslintPlugin()],
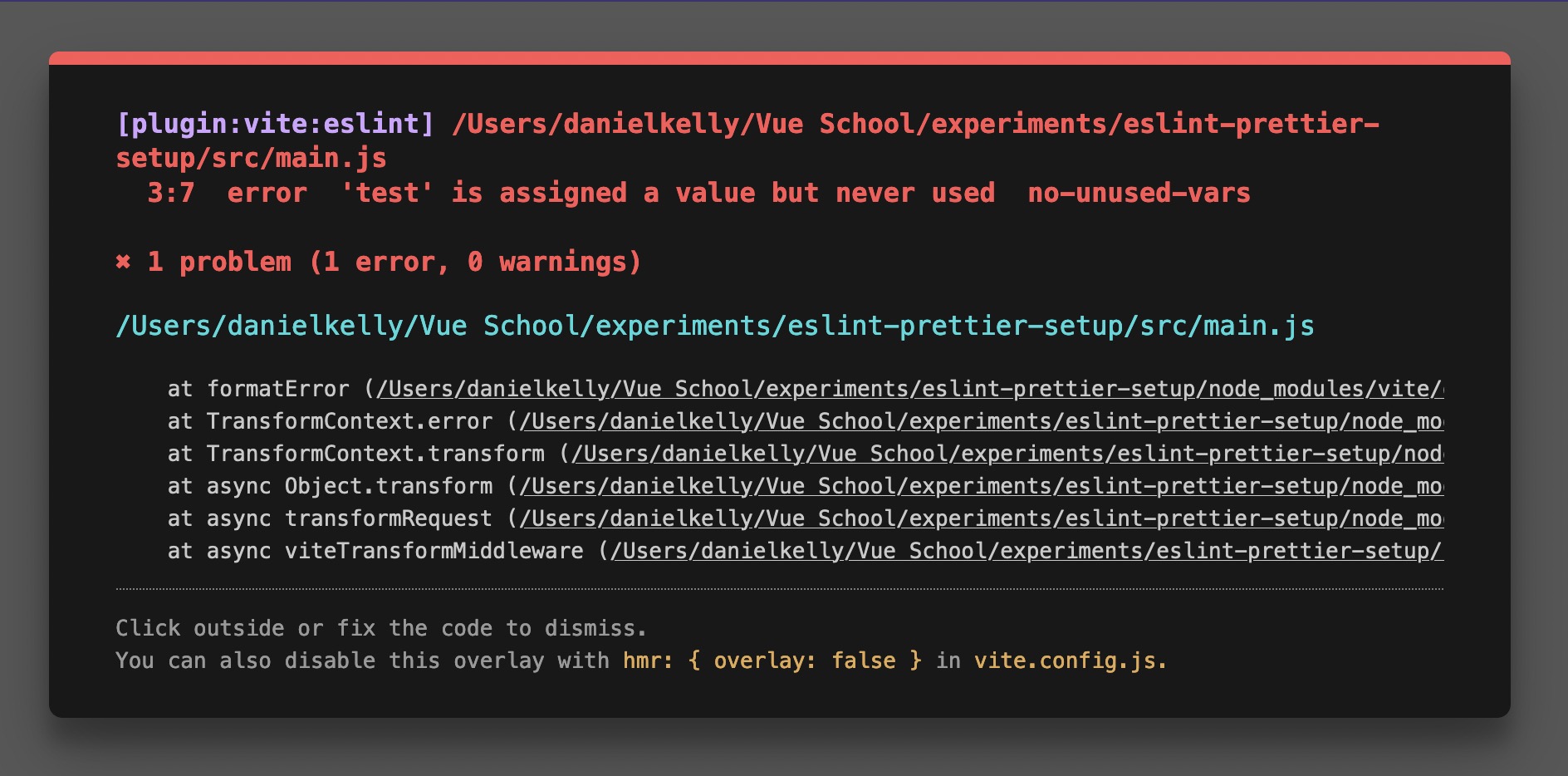
});이제 모든 ESLint 오류가 브라우저에서 보고됩니다! 그렇지 않은 경우 개발 서버를 다시 시작해 보십시오.
Resources
마지막으로, Linting 및 형식 설정과 관련하여 모든 다른 플러그인, 구성, 도구 등을 따르는 것이 약간 위협적일 수 있다는 것을 알고 있습니다. 따라서 여기에 해당 문서에 대한 링크가 포함된 다양한 리소스 목록과 그들이 제공하는 혜택.
- ESLint dosc - 업계 표준 린트 도구
- Prettier docs - 업계 표준 서식 도구
- eslint-plugin-vue - Vue에 특정한 규칙을 제공하는 ESLint 구성
- eslint-config-prettier repo - Prettier와 충돌하는 규칙을 비활성화하는 ESLint 구성
- Vetur - .vue 파일 등에 대한 구문 강조 표시를 제공하는 VS Code 확장
- ESLint VS 코드 확장
- Prettier VS 코드 확장
- Vite - 초고속 현대식 빌드 도구
- vite-plugin-eslint repo - 브라우저에 ESLint 오류를 표시하는 Vite 플러그인
결론
Vue에서 대규모 프로젝트를 생성할 때 코드가 일관되고 오류가 없도록 린트 및 형식 지정을 위한 자동화된 프로세스를 설정하는 것이 항상 좋은 생각입니다. Vue-CLI는 이를 즉시 설정할 수 있는 방법을 제공하지만 보다 빠르고 현대적인 빌드 도구인 Vite는 제공하지 않습니다. ESLint 및 Prettier는 특히 이상적으로 실행되어야 하는 모든 다른 환경(터미널, IDE, 브라우저)으로 인해 설정하기가 약간 어려울 수 있지만 약간의 인내심으로 Vite 기반 Vue.js 프로젝트를 위해 설정하고 완료할 수 있습니다. 프로젝트의 수명 동안 이익을 얻을 수 있습니다.
'개발자의 정보 > JS & framework' 카테고리의 다른 글
| React 구성 요소의 수명 주기 (0) | 2023.01.29 |
|---|---|
| Workbox webpack Plugin 선택 기준 (0) | 2021.08.25 |
| 대규모 Vue.js 애플리케이션을 구성하는 방법 (0) | 2021.07.30 |
| 대규모 Vue.js 3 애플리케이션 구축을 위한 6가지 팁 (0) | 2021.07.30 |
| html-midi-player (0) | 2021.07.25 |
| axios.js 배열 파라미터 전송시 [] 빼고 보내기 (1) | 2020.09.23 |
| Javascript 에서 Object를 해시맵처럼 사용하지 마세요 (5) | 2020.04.25 |
| 에러 해결법: directories in the root is deprecated, please specify in the build (0) | 2020.04.14 |


댓글