https://vueschool.io/articles/vuejs-tutorials/how-to-structure-a-large-scale-vue-js-application/
대규모 Vue.js 애플리케이션을 구성하는 방법 시리즈의 1/3부.
다니엘 켈리 씀
Vue.js 애플리케이션을 구성하는 가장 좋은 방법은 성장할수록 확장 가능하고 유지 관리 및 확장 가능하도록 유지하는 것입니다. 이것은 내가 수없이 들었던 질문이며 그 질문에 대한 한 가지 대답은 예측 가능성의 원칙에 있다고 생각합니다. 확장 가능한 프로젝트를 만들 때 모든 것이 가능한 한 예측 가능하기를 원합니다.
예측 가능성이란 정확히 무엇을 의미합니까? 가장 간단한 것은 기능 요청 또는 버그 보고에서 해당 작업을 해결할 수 있는 코드베이스의 위치로 직관적으로 이동할 수 있는 기능입니다. 또한, 당면한 작업을 완료하기 위해 코드베이스의 해당 위치에서 액세스할 수 있는 도구를 빠르게 알 수 있는 기능입니다.
이것이 왜 중요한가? 글쎄, 당신은 아마도 기존 프로젝트를 상속하거나 도입한 경험이 있을 것입니다. 그런 다음 첫 번째 작업에서 코드베이스를 열고 "어디부터 시작해야 할지 모르겠어요!"라고 생각합니다.
한동안 코드베이스를 다루면서 같은 생각을 했을 수도 있습니다! 예측 가능한 코드베이스는 이러한 경험을 최대한 완화하여 개발자를 프로젝트에 더 쉽게 소개하고 지속적인 작업을 더 효율적으로 만듭니다.
예측 가능성은 가능하지만 어떤 프로젝트도 100% 예측할 수는 없다는 점을 언급할 가치가 있다고 생각합니다. 신규 또는 기존의 모든 프로젝트에는 최소한 약간의 학습 곡선이 있습니다. 또한 예측 가능성이 코드베이스나 애플리케이션 전체를 빠르게 이해할 수 있다는 것을 의미하지는 않습니다. 많은 대규모 응용 프로그램은 너무 복잡하여 이것이 가능하지 않으며 전체를 이해하는 데 시간이 걸립니다. 따라서 예측 가능성은 완성된 퍼즐을 보는 것이 아니라 특정 조각의 모양을 알고 어디에 맞는지 빠르게 볼 수 있는 것과 같습니다. 사실, 좋은 코드베이스의 특성은 한 번에 한 부분씩 이해할 수 있도록 하며 개발자가 전체를 한 번에 생각할 필요가 없어야 합니다.
그렇다면 코드베이스에서 예측 가능성을 달성하려면 어떻게 해야 할까요? 답: 표준, 단순하고 단순합니다. 어쩌면 그것이 당신이 찾고 있는 답이 아닐 수도 있지만 그것은 사실입니다. 모든 것을 예측 가능하게 만드는 가장 좋은 방법은 일련의 표준을 따르도록 하는 것입니다. 예를 들어, 오늘 구입한 새 풀사이즈 침대시트가 전에 그 시트로 입힌 적이 없더라도 내 침대에 꼭 맞을 것이라고 거의 100% 확신할 수 있습니다. 왜요? 침대 시트의 표준 크기 조정 시스템 때문입니다.
예측 가능성에 대한 커뮤니티 전체 표준
그래서 이것은 Vue.js 커뮤니티에 일반적으로 어떤 종류의 표준이 존재하는지에 대한 질문을 던집니다. 사용 가능한 표준 소스는 4가지가 있습니다.
- Vue.js 스타일 가이드
- Vue CLI에 의해 생성된 스캐폴딩
- 공식 Vue.js 라이브러리(Vue.js 웹사이트의 생태계 > 공식 프로젝트에서 찾을 수 있음)
- 보다 느슨하게 Vuetify 또는 Quasar와 같은 가장 인기 있는 구성 요소 프레임워크
이들 중 일부는 다른 것들보다 더 공식적으로 표준이 되려고 의도된 것이지만, 나는 그것들이 프로젝트와 개발자들 사이에 몇 가지 공통적인 패턴을 가질 수 있는 기회를 제공해 더 예측 가능한 코드베이스를 만들어 낸다고 생각합니다.
공식 라이브러리 및 구성 요소 라이브러리
공식 라이브러리와 인기 있는 구성 요소 라이브러리가 가져오는 표준화에 대해 이야기하는 것으로 시작하겠습니다. 그러한 라이브러리의 주요 목적은 기능을 테이블에 가져오는 것이지만, 이것의 부작용은 공유 표준이 채택된다는 것입니다. 예를 들어 Vue 라우터를 사용하는 경우 패키지 자체의 기능으로부터 이점을 얻을 수 있을 뿐만 아니라 다른 프로젝트에서 경로를 구현하는 것과 거의 동일한 방식으로 Vue와 거의 동일한 방식으로 한 프로젝트에서 경로를 구현하게 됩니다. 전 세계의 .js 개발자가 이를 구현합니다.
Vuex 라이브러리는 실제로 이 사실을 "상태 관리 패턴 + 라이브러리" 라고 하는 최고의 기능으로 포용하고 선전합니다 .
이것은 당연한 것처럼 보일 수 있지만 짚고 넘어가야 할 점이 있습니다. Vue.js의 문제에 대해 기존에 인기 있거나 권장되는 솔루션이 있다면(공식 솔루션인 경우 더욱 그렇습니다) 다른 것을 사용하기 전에 오래 고민할 것입니다. 내 자신의 구성 요소, 상점 등을 DIY하는 다음 사람만큼 행복하지만 종종 기능, 테스트 적용 범위 및 문서 때문이 아니라 시도되고 진정한 솔루션을 사용하는 것이 장기적으로 실제로 가치가 있습니다. 제공할 뿐만 아니라 그들이 가져온 표준화 때문이기도 합니다. (그리고 JavaScript의 세계에서 우리 모두는 조금 더 표준화를 사용할 수 없습니다 😆).
이러한 보다 표준화된 솔루션을 사용하기로 선택할 때 건물이 무엇인지 기억하는 것이 중요합니다. 확장 가능한 재사용 가능한 구성 요소를 구축하고 있습니까? 그렇다면 새로운 표준 라이브러리는 당신이 구축하려고 하는 것과 같기 때문에 표준 라이브러리가 당신에게 적합하지 않을 수도 있습니다. 그러나 그것은 아마도 우리 대부분이 구축하는 것이 아닐 것입니다. 우리 중 대부분은 아마도 응용 프로그램을 구축하고 있을 것입니다. 그렇다면 이미 빌딩 블록으로 존재하는 표준(또는 최소한 준표준) 조각을 사용하는 것이 더 나을 것입니다.
표준 파일 구조의 시작
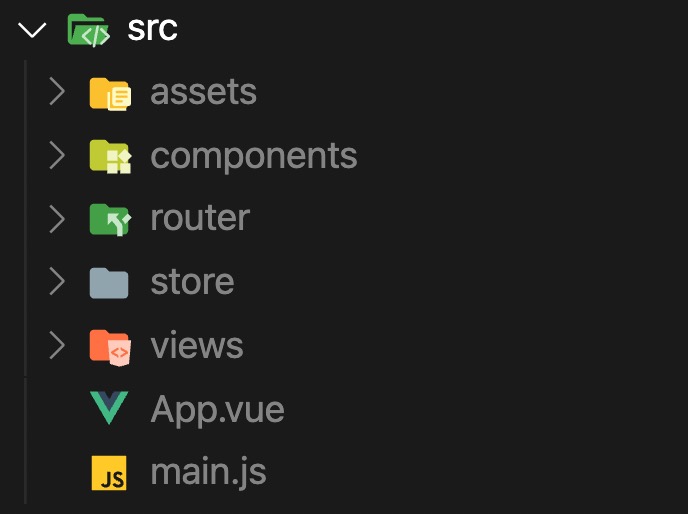
프로젝트 표준과 관련하여 파일 구조는 자주 언급되는 주제이며 Vue에는 특정 구조를 지정하는 문서가 없지만 Vue CLI로 생성된 코드베이스에서 좋은 출발점을 제공합니다.

우리 대부분은 아마도 이 구조에 익숙할 것입니다. 그리고 그것은 굉장합니다! 이는 우리가 예측 가능성에 한 걸음 더 다가섰다는 것을 의미합니다! 따라서 여기서 요점은 지나치게 생각하지 말라는 것입니다. Vue가 기본적으로 제공하는 것을 고수하고 (정말로) 합당한 이유가 있을 때까지 Vue에서 벗어나지 마십시오.
여기에 현명하게 추가할 수 있는 항목이 분명히 있다고 생각하지만(이에 대해서는 잠시 후에 자세히 설명하겠습니다) 이미 있는 항목을 변경할 실제 이유는 없습니다. 이 자동 생성된 파일 구조를 통해 애플리케이션 자산, 페이지, 구성 요소, 경로, 저장소 논리 및 명확한 진입점에 대한 예측 가능한 위치를 갖게 됩니다. 좋은 예측 가능한 일을 망치지 마십시오.
구성 요소 권장 규칙

이제 구성 요소의 디렉터리에 초점을 맞춰 Vue 스타일 가이드에 파일 구조를 보다 예측 가능하게 만들기 위한 몇 가지 추가 조언이 있습니다. 무엇보다도 스타일 가이드는 구성 요소를 정의할 때 다음을 권장합니다.
- 가능한 경우 각 구성 요소는 자체 전용 파일(SFC)에 정의되어야 합니다.
- 단일 파일 구성 요소의 이름은
PascalCase로 지정해야 합니다. - 기본 구성 요소는 모두 동일한 접두사로 시작해야 합니다( Base또는 와 같은 App).
- 기본 구성 요소는 버튼이나 모달과 같은 앱 전체에서 재사용 가능한 구성 요소로 생각할 수 있습니다.
- 이것은 그것들을 함께 그룹화하고 전역적이고 재사용 가능한 특성을 선언합니다.
- 구성 요소 이름은 기존 또는 향후
HTML요소와 충돌하지 않도록 항상 여러 단어로 구성되어야 합니다.Table또는Button구성 요소를 만들지 마십시오 . - 단일 인스턴스 구성 요소는 접두사로 시작해야 합니다.
The- 예를 들어 사이트 머리글 또는 바닥글
- 이것은 그것들을 함께 그룹화하고 단일 사용으로 선언합니다.
- 밀접하게 결합된 하위 구성 요소는 상위 구성 요소의 이름을 접두사로 사용해야 합니다.
- 예를 A에 대한
TodoListItemA의TodoList - 이것은 그것들을 함께 그룹화하고 관련성을 선언합니다.
- 예를 A에 대한
- 구성 요소 이름은 최상위(일반적으로 일반적인) 단어로 시작하고 가장 구체적인 단어로 끝나야 합니다.
- 이와 같이
SearchWidgetInput,SearchWidgetResultsList,SearchWidget - 파일 구조에서 관련 구성 요소를 함께 그룹화합니다.
- 이와 같이
이것이 완전히 이해가 되지 않는다면 잠시 기다려 주세요. 도움이 될 만한 이미지가 잠시 후 제공될 예정입니다. 🙂
이 외에도 전체 스타일 가이드 에는 커뮤니티 전체의 개발자 청중이 프로젝트를 보다 쉽게 예측할 수 있도록 도와주는 다른 여러 표준이 있습니다. 나는 여기에서 그것들을 모두 역류시키지 않을 것이지만 당신이 직접 스타일 가이드를 읽고 따를 것을 강력히 추천합니다.
예측 가능성에 대한 몇 가지 권장되는 개인/팀 전체 표준
공식 소스에서 Vue.js 커뮤니티를 위해 설정한 몇 가지 훌륭한 표준이 있지만 내 경험에 따르면 그렇게 널리 채택되지 않은 다른 패턴이 있습니다. . 커뮤니티 전체의 표준이 100% 포괄적이지는 않지만 팀 표준이 결정되고 유지되는 방식에 관해서는 주의하고 엄격하므로 이러한 표준이 필요합니다. 그렇지 않으면 끊임없이 변화하는 규칙의 토끼굴이 될 수 있습니다. 주의 깊은. Vue.js 프로젝트 표준에 대한 몇 가지 권장 사항은 다음과 같습니다.
플랫 구성 요소 디렉토리
이전에 Vue 스타일 가이드의 대부분의 구성 요소 규칙에서 공통된 스레드를 발견했을 수 있습니다. 명명 규칙은 항상 파일 시스템에서 관련 구성 요소를 그룹화하는 데 도움이 됩니다. 이 때문에 아래의 이유와 함께 플랫 컴포넌트 디렉토리의 표준을 채택할 것을 제안합니다. 플랫 구성 요소 디렉터리에는 다음과 같은 이점이 있습니다.
- Vue devtools에서 구성 요소를 찾는 것에서 코드베이스에서 파일을 찾는 것까지 빠르고 쉽게 이동합니다(파일 이름과 구성 요소 이름이 동일함).
- IDE의 빠른 찾기 또는 파일 점프 기능을 사용하여 가장 일반적인 속성을 기반으로 더 구체적인 속성까지 파일을 필터링합니다.
- 구성 요소를 하위 디렉토리로 구성하는 방법을 결정할 때 분석 마비 제거
- 단일 목록에서 모든 구성 요소를 한 번에 볼 수 있습니다.
- 파일 이름에 및 디렉토리에 키워드의 중복 제거 (당신은 스타일 가이드를 따라하고 (당신이해야하는 경우입니다) 당신이 중첩 된 디렉토리를 사용하는) (예.
post/PostList.vue,post/PostFeature.vue등) - 중첩된 디렉토리(예:
post/List.vue,post/Feature.vue) 로 수행하기 쉽고 스타일 가이드를 위반하는 짧은 한 단어 구성 요소 이름을 사용하려는 유혹을 제거하십시오. - 구성 요소를 찾기 위해 디렉터리 안팎에서 파일 구조를 검색하지 않아도 됩니다.
- 구성 요소 가져오기 단순화(항상
import SomeComponent from "@/SomeComponent")
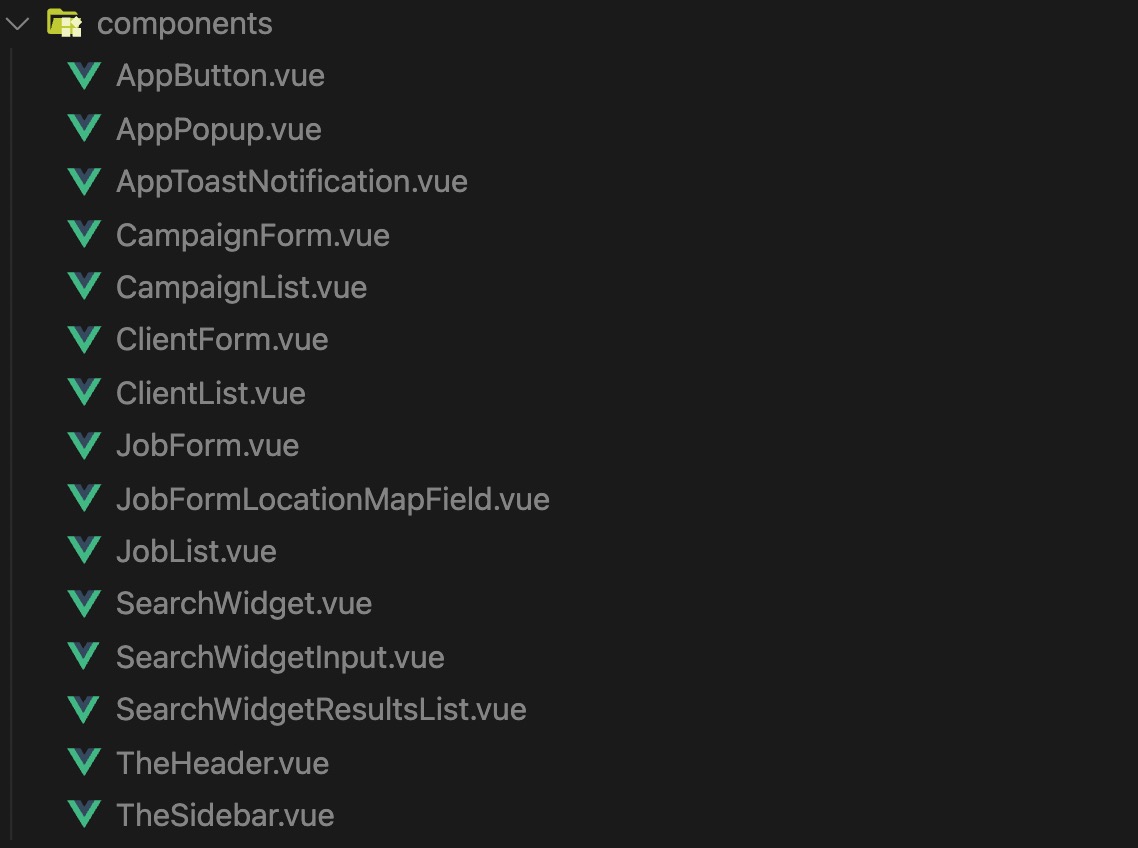
그렇다면 스타일 가이드를 따르는 평면 구조는 어떤 모습일까요? 여기 좋은 예가 있습니다.

대규모 응용 프로그램에는 분명히 더 많은 파일이 있지만 각 파일은 잘 구성된 단일 목록의 또 다른 구성 요소 이름이므로 파일 구조의 범위는 확장될 수 있지만 복잡성은 그렇지 않습니다.
표준화된 경로/페이지 명명 규칙
의미가 있는 또 다른 방법은 경로와 페이지 구성 요소의 이름을 지정하는 표준화된 방법입니다. 일반적인 CRUD 애플리케이션에는 각 리소스에 대해 다음과 같은 다른 페이지가 있습니다.
- 모든 리소스 목록
- 단일 리소스 보기
- 리소스를 생성하는 양식
- 리소스를 편집하는 양식
이들 중 일부는 중첩된 경로가 될 수 있지만(예: 목록 페이지 내에서 모달 오버레이의 단일 리소스 보기) 일반적으로 해당 페이지가 있는 전용 경로를 갖게 됩니다.
저는 PHP 프레임워크 Laravel에 대한 배경 지식이 있기 때문에 경로 이름을 지정하고 예측 가능한 방식으로 경로를 정의할 때 Laravel이 이미 가지고 있던 표준에 직관적으로 빠졌습니다. 이를 통해 Laravel 경험이 풍부한 팀이 Vue를 보다 빠르고 직관적으로 작업할 수 있습니다. "사용자" 리소스를 예로 사용하면 Laravel에서 규정하고 내가 권장하는 Vue에 맞게 조정된 명명 규칙은 다음과 같습니다.
| Path | Route and Component Name | 역할 |
|---|---|---|
| /users | UsersIndex | 모든 사용자 나열 |
| /users/create | UsersCreate | 사용자 생성 양식 |
| /users/{id} | UsersShow | 사용자 세부 정보 표시 |
| /users/{id}/edit | UsersEdit | 사용자를 편집하는 양식 |
users.index대신에 와 같은 보다 전통적인 Laravel 저택에서 경로 이름을 지정하고 싶지만 UsersIndex PascalCase를 사용하는 것도 잘 작동하고 구성 요소 이름을 일치시키는 추가 이점이 있음을 발견했습니다.
추가 일관성과 유연성을 위해 라우터 링크에서 경로를 사용하고 프로그래밍 방식으로 참조할 때 항상 이름을 통해 경로를 참조해야 합니다. 예를 들어
<router-link :to="{name: 'UsersIndex'}">Users</router-link>또한 일부 경로가 다른 경로보다 "CRUDdy"하기 때문에 모든 경로가 이 패턴에 정확히 맞는 것은 아닙니다. 패턴에 맞지 않는 경우 일관성을 위해 경로 이름에 PascalCase를 계속 사용하는 것이 좋습니다.
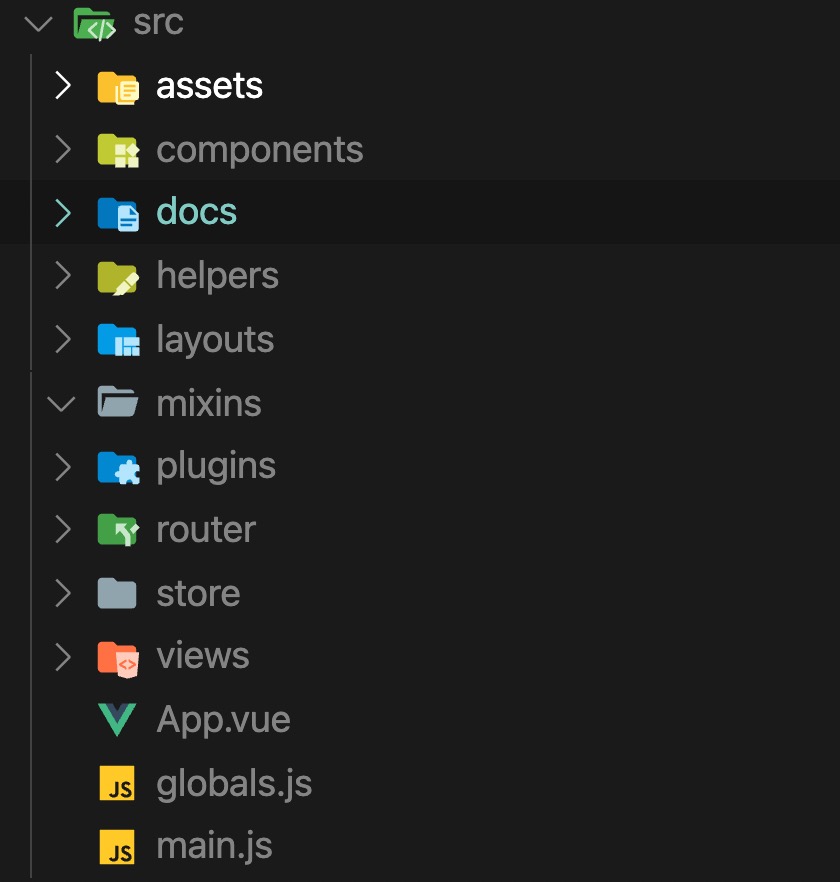
보다 포괄적인 파일 구조
Vue CLI가 기본적으로 제공하는 기본 파일 구조 외에도 예측 가능성을 높이기 위해 다음을 표준화하는 것이 좋습니다.

여기에 추가된 디렉토리는 문서, 도우미, 레이아웃, 믹스인 및 플러그인입니다. 5개 중 4개는 VS Code 확장 Material Icon Theme 에서 제공하는 멋진 아이콘 옆에 있습니다 . 일부 프레임워크 또는 언어의 경우 이러한 디렉토리 규칙이 확장 개발자의 눈에 고유한 아이콘을 얻을 수 있을 만큼 충분히 일반적이기 때문입니다. 그건 우연이 아니야!
또한 단일 파일 globals.js를 추가했습니다.
그렇다면 이러한 파일 구조 표준 뒤에 있는 이유는 무엇입니까? 질문해주셔서 기쁩니다!
docs
이것의 목적은 분명하지만 더 중요한 것은 그것이 포함되어 있고 거기에 앉아서 팀이 코드베이스를 열 때마다 바로 정면을 응시하고 있다는 것입니다. 개발자가 IDE를 떠날 필요가 없는 경우 프로젝트의 특정 측면이 문서화될 가능성이 더 높습니다. 나는 또한 재사용 가능한 클래스나 컴포넌트를 코딩하기 전에 먼저 문서를 작성하는 것이 일반적으로 해당 코드의 인터페이스나 API를 더 잘 설계하는 데 도움이 된다는 것을 발견했습니다(즐거운 놀라움이었습니다). 감히 도전해 보세요!
또한 문서 디렉토리 외에도 각 표준화된 디렉토리의 루트에 디렉토리의 목적과 그 안에 포함되어야 하는 규칙에 대한 규칙을 설명 하는 README.md 를 제공하는 것이 도움이 된다는 것을 알았 습니다. 이는 커뮤니티 전체가 아닌 표준에 특히 유용합니다.
helpers
이 디렉터리는 프로젝트 전체에서 재사용 가능한 기본 입출력 기능을 위한 여러 프레임워크의 공통 디렉터리입니다. 일반적으로 유닛 테스트하기 쉬우며 한 번 이상 사용하게 됩니다. 저는 단일 index.js 파일로 시작한 후 helpers가 커지면서 https.js, cache.js, time.js 등과 같은 그룹으로 나누기를 좋아합니다. 이 디렉토리의 모든 것을 필요에 따라 가져오고 사용할 수 있으며 기능이 전혀 사용되지 않을 경우 프로덕션 번들에서 쉽게 트리 셰이크가 가능합니다.
layouts
나는 Nuxt와 Laravel에서 이 규칙을 가져왔습니다. 페이지 구성 요소뿐만 아니라 여러 페이지에서 재사용할 수 있는 레이아웃 구성 요소를 정의하는 것이 편리할 수 있습니다. 이름에서 알 수 있듯이 페이지의 내용을 정의하는 대신 이러한 구성 요소는 일반적인 레이아웃을 더 많이 정의합니다. 예를 들어 1열 페이지입니까 아니면 2열 페이지입니까? 왼쪽 사이드바 또는 오른쪽 사이드바가 있습니까? 레이아웃에 일반적인 머리글과 바닥글이 포함되어 있습니까? 아니면 페이지 콘텐츠가 절대적으로 중앙에 있는 완전히 비어 있는 레이아웃입니까? 일반적으로 이러한 레이아웃 구성 요소는 2~3개뿐이지만 그럼에도 불구하고 쉽게 추상화할 수 있습니다.
mixins
이 디렉토리는 모든 Vue.js 믹스인을 구성하기 위한 것입니다. 파일 스위처에서 쉽게 검색할 수 있도록 모든 파일 이름(예: ResourceTableMixin.js) 끝에 Mixin이라는 단어를 추가하는 것이 중요하다고 생각합니다. 아직 대규모 Vue 3 프로젝트를 수행할 기회는 없었지만, 믹스인이 아닌 Composition API를 사용하여 사후 대응적인 데이터/메소드를 추출하는 것을 선호하여 이 디렉토리가 구성 가능한 디렉토리로 빠르게 변경될 것으로 예상됩니다. 또는 mixins 디렉토리 외에 적어도 하나의 composables 디렉토리가 내 표준 파일 구조에 추가될 수 있습니다.
plugins
모든 Vue 프로젝트에 포함할 마지막 디렉터리는 플러그인 디렉터리입니다. 패키지 및 라이브러리의 세계에서는 실제 코딩보다 더 많은 구성 및 등록을 수행하게 됩니다. 이 디렉토리는 타사 Vue를 포함한 모든 기능을 제공합니다. 플러그인이라는 말이 있지만 꼭 가장 엄격한 의미로 이 용어를 사용하는 것은 아닙니다. 즉, Vue.use() 방법으로 등록된 타사 lib가 아닙니다. 경우에 따라 다르지만 Vue를 사용하여 lib를 설정하는 대체 방법(예: .component())을 사용합니다. 한 줄 또는 두 줄 설정을 사용하는 libs의 경우 plugins/index.js 파일에 작성하겠습니다. 설치가 더 필요한 사용자를 위해 플러그인 디렉토리에 전용 파일을 만든 다음 plugins/index.js로 가져오려고 합니다.
globals.js
이것은 내가 실제로 추가하는 유일한 표준 파일입니다. 그 목적은 Vue 앱에 제한된 수의 전역 변수를 추가하고 클라이언트 측 전용 SPA의 경우 일반적으로 창에 추가하는 것입니다.
이것은 일반적으로 이 파일의 상단을 장식하는 주석입니다.
/**
* Use this file to register any variables or functions that should be available globally
* ideally you should make it available via the window object
* as well as the Vue prototype for access throughout the app
* (register globals with care, only when it makes since to be accessible app wide)
*/Vue 2에서는 다음과 같이 할 수 있습니다.
Vue.prototype.$http = () => {}Vue 3에서는 다음과 같이 합니다.
const app = createApp({})
app.config.globalProperties.$http = () => {}전역 변수의 위험에 대해 지속적으로 경고했지만 "전역 변수의 작은 흩어짐"이 매우 편리한 일이며 그 이후로 나에게 유용하다는 것이 입증된 적이 있습니다. 이 파일을 사용하면 해당 전역 항목이 무엇인지 쉽게 알 수 있으며 더 추가할 때 생각할 필요가 없습니다.
예측 가능성 요약
무시하지 않는 것이 좋은 커뮤니티 전체의 표준이 있지만, 코드 기반을 보다 예측 가능하게 만들기 위해 귀하 또는 귀하의 팀을 위해 만들 수 있는 여러 표준도 있습니다. 위에 언급된 표준 중 일부는 저에게 유용하다고 입증되었지만 귀하 또는 귀하의 팀에 잘 맞는 다른 표준도 있을 수 있습니다. 키커는 프로젝트 전반에 걸쳐 이를 고수하여 목적을 달성합니다.
예측 가능성에 대한 표준은 대규모 Vue.js 애플리케이션에 큰 이점이 있지만 아직 수행할 수 있는 작업이 더 있습니다. 이 시리즈의 다음 기사에서 ESLint 및 Prettier와 같은 린트 및 서식 지정 도구에 대해 자세히 살펴보고 코드를 깨끗하고 오류 없이 일관되게 유지하세요.
'개발자의 정보 > JS & framework' 카테고리의 다른 글
| React 구성 요소의 수명 주기 (0) | 2023.01.29 |
|---|---|
| Workbox webpack Plugin 선택 기준 (0) | 2021.08.25 |
| Vite 및 Vue.js를 사용한 ESLint 및 Prettier 3 (0) | 2021.07.30 |
| 대규모 Vue.js 3 애플리케이션 구축을 위한 6가지 팁 (0) | 2021.07.30 |
| html-midi-player (0) | 2021.07.25 |
| axios.js 배열 파라미터 전송시 [] 빼고 보내기 (1) | 2020.09.23 |
| Javascript 에서 Object를 해시맵처럼 사용하지 마세요 (5) | 2020.04.25 |
| 에러 해결법: directories in the root is deprecated, please specify in the build (0) | 2020.04.14 |



댓글